
 |
Библиотека Интернет Индустрии I2R.ru |
||
Панели навигацииЧасть 1© 2001 Иван Косяков ВведениеВ этой статье мы попытаемся привести классификацию основных типов панелей навигации и соображения по критериям выбора тех или иных навигационных панелей для сайта. Начнем с определения. Далее приведена классификация элементарных видов панелей навигации. Элементарных в том смысле, что на базе этих основных типов строится любая навигационная панель. 1. Одноуровневый списокОдноуровневая панель навигации (или навигационная панель в виде одноуровневого списка ссылок) представляет собой панель навигации, на которой размещены равноправные ссылки на разделы ресурса. Этот тип панелей навигации условно можно условно разделить на три подтипа:
1.1. Горизонтальный одноуровневый список Панель навигации в виде горизонтального одноуровневого списка располагается вверху страницы. На некоторых сайтах горизонтальную панель располагают в двух местах: вверху и внизу страницы.  Рекомендуемое количество ссылок на одноуровневой горизонтальной панели — 5-7 штук (именно такое количество ссылок посетитель может с легкостью держать в голове). При большем количестве ссылок одного уровня пользователю сложнее ориентироваться в них. К тому же, такое количество ссылок обычно приходится размещать в два ряда, что создает дополнительные проблемы при оформлении страниц. Достоинства: После загрузки страницы все элементы списка полностью размещаются в верхней части страницы. Когда пользователь читает основной текст, меню исчезает из поля зрения и не занимает лишнего места. Недостатки:
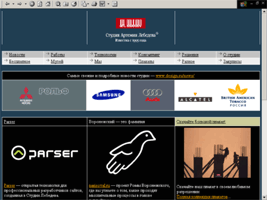
Пример: www.design.ru 
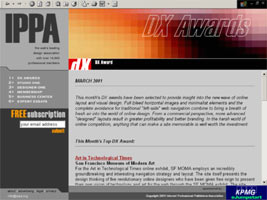
1.2. Вертикальный одноуровневый списокПанель навигации в виде вертикального одноуровневого списка чаще всего располагается в левой части страницы. При этом под панелью остается пустое место, которое часто используется под баннеры, формы опросов и т.п.  Рекомендуемое количество ссылок на панели все то же: 5-7 штук. Если ссылок все же больше, это не создает ощутимых проблем при дизайне страницы. Однако при слишком большом количестве ссылок часть их выходит за границу просматриваемой области, что вынуждает пользователя использовать полосу прокрутки. Достоинства:
Недостатки:
Пример: www.ippa.org 
2. Двухуровневый списокДвухуровневая панель навигации представляет собой панель, в которой каждой ссылке первого (корневого) уровня соответствует несколько ссылок второго уровня. Все рассуждения относительно горизонтального или вертикального расположения панели навигации с многоуровневым списком аналогичны предшествующим. 2.1. Двухуровневый список с фиксациейВ данном виде навигационной панели в каждый момент времени отображаются все ссылки первого уровня (одна из них является активной), а также ссылки второго уровня, которые соответствуют активной (выбранной) ссылке из первого уровня. Таким образом, для получения доступа к любому элементу второго уровня, не соответствующего выбранному элементу первого уровня, посетитель должен сначала выбрать соответствующий элемент первого уровня (при этом произойдет обновление веб-страницы), а затем выбрать нужный элемент второго уровня (еще одно обновление страницы).  По способу размещения на странице этот вид панели также делится на два подвида: вертикальные и горизонтальные. Все соображения по способу размещения аналогичны приведенным ранее для одноуровневого списка. Достоинства:
Недостатки:
Пример: www.apple.com  Одна из разновидностей двухуровневого списка с фиксацией — когда ссылки первого и второго уровня расположены подобно осям координат. Это расположение ссылок очень наглядное, но занимает много места на странице. Такую панель я назвал 2d-панелью навигации.  Она, например, использовалась на сайте компании РусАрт (сейчас Individ). К сожалению, на данный момент старый сайт компании недоступен. 2.2. Динамический двухуровневый список Панель навигации в виде динамического двухуровневого списка более всего напоминает стандартное меню графического интерфейса. При активации элемента верхнего уровня раскрывается подменю, состоящее из соответствующих элементов второго уровня.  Наиболее часто встречается горизонтальное и вертикальное расположение таких панелей навигации (соображения по этому поводу аналогичны приведенным ранее для панелей с одноуровневым списком), хотя иногда встречаются и другие решения. Достоинства:
Недостатки:
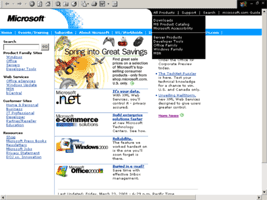
Примеры: www.microsoft.com 
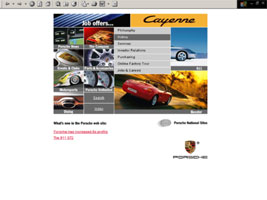
www.porshe.com 
2.3. Развернутый двухуровневый список Идея применения развернутого двухуровневого списка — показать на странице все ссылки второго уровня. При этом ссылки первого уровня могут играть роль заголовков (иногда они не являются ссылками). Идея применения развернутого двухуровневого списка — показать на странице все ссылки второго уровня. При этом ссылки первого уровня могут играть роль заголовков (иногда они не являются ссылками).
Достоинства:
Недостатки:
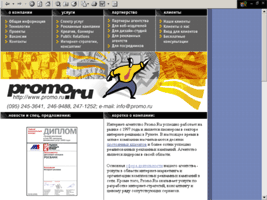
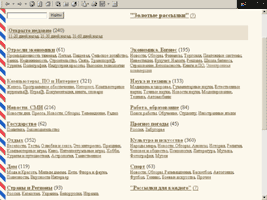
Пример: www.promo.ru 
subscribe.ru 
2.4. Полуразвернутый двухуровневый списокПанель навигации в виде полуразвернутого двухуровневого списка представляет собой список из ссылок первого уровня, рядом с которыми приведены несколько наиболее важных (или популярных) ссылок второго уровня. Этот вид навигационных панелей наиболее часто применяется на сайтах больших информационных ресурсов, обладающих разветвленной структурой, разделы которых неравнозначны по популярности (полезности) среди пользователей. Достоинства:
Недостатки:
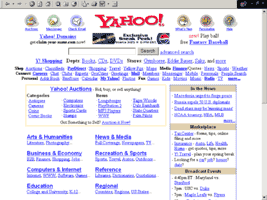
Пример: www.yahoo.com 
Итак, мы рассмотрели некоторые типы навигационных панелей. В следующей части статьи мы поговорим о других элементах панелей навигации, а также об особенностях размещения панелей на странице. >>>продолжение статьи читайте здесь...>>> |
|
| 2000-2008 г. Все авторские права соблюдены. |