
 |
Библиотека Интернет Индустрии I2R.ru |
||
Разработка систем навигацииПонятие системы навигацииКак известно, любой Интернет-проект, будь это любительская домашняя страница или сервер электронной коммерции, является источником какой-либо информации. Независимо от тематики, актуальности, востребованности и практической ценности этой информации, она обычно представлена в определенной логической последовательности для достижения максимального удобства ее восприятия посетителями сайта в Интернете. В структурном плане такая последовательность достигается за счет организации системы навигации по сайту. Наличие навигационной системы позволяет посетителю визуально определять ценность информации, скрытой в самых отдаленных уголках того или иного Интернет-проекта, посредством изучения тематических заголовков. Каждый заголовок в сжатой форме характеризует конкретный раздел или группу подразделов сайта, посвященным определенному вопросу или теме, и является гиперссылкой на их полный вариант. Совокупность таких заголовков и составляет упомянутую выше систему навигации по сайту. Типы навигации- Текст На заре развития Интернета как общедоступного информационного пространства текстовая навигация была единственным способом помочь посетителю разобраться, какая информация ему нужна, а какая - нет. Текстовые ссылки - самый простой в плане реализации вариант информирования пользователя о том, что его ждет внутри раздела сайта.  Однако, 90-е гг. ХХ века породили тенденцию к эстетизации составных элементов электронных документов в Сети, которая выражалась в стремительном повышении пользовательских требований к визуальному оформлению сайта, в том числе - и к его навигации. Несмотря на растущий интерес к таблицам стилей CSS, позволяющим несколько преобразить и приукрасить стандартный вид шрифтов, текстовая навигация в конце концов уступила "место под солнцем" своему графическому аналогу. - Графика Графический вариант представления системы навигации является, пожалуй, наиболее распространенным в Интернете. Оно и понятно: современные графические редакторы вкупе со всевозможными надстройками (plug-ins), эффектами и фильтрами способны создавать потрясающие образцы оформительских решений. Применение фотографических изображений, рисунков, а также анимации привлекло огромное количество веб-дизайнеров, которые предпочли визуальную привлекательность аскетичному тексту.  - HTML-формы Спецификация языка гипертекстовой разметки HTML позволяет размещать на веб-страницах ниспадающие и выборочные меню, которые, как правило, позволяют сэкономить место на странице и представляют собой интуитивно понятные пользователю элементы рабочей среды Windows). Кроме этого, с помощью CSS можно существенно улучшить внешний вид системы навигации, реализованных посредством HTML-форм.  - Java-апплеты Java-апплеты представляют собой небольшие приложения, которые встраиваются в HTML-код веб-страниц и могут включать как текст, так и графику. Отображаются при наличии в браузере пользователя опции поддержки Java. - Flash Системы навигации, разработанные на основе технологии Macromedia Flash, могут совмещать в себе растровую и векторную графику, анимацию, аудио и видео, а также реагировать на различные пользовательские манипуляции: нажатие "горячих" клавиш, перемещение курсора и пр. Для их отображения на веб-странице на компьютере посетителя сайта должен быть установлен специальный plug-in - Macromedia Flash Player. Требования к системе навигацииПри разработке системы навигации необходимо следовать некоторым обязательным требованиям, соблюдение которых поможет создать простую и удобную в обращении, интуитивно понятную любому пользователю навигационную структуру. Эти требования могут несущественно варьироваться в зависимости от особенностей сайта, представленной на нем информации, а также некоторых субъективных факторов разработчика. Однако, в целом, разрабатываемая система навигации должна в конечном итоге соответствовать ряду критериев удобства пользования навигацией, называемому usability.
Пространственное расположение системы навигации на странице играет одну из важнейших ролей в процессе знакомства посетителя с информационными разделами сайта. Зайдя на любую страницу сайта, посетитель должен полностью видеть навигационную систему (или ее основную часть), не прибегая к прокрутке окна браузера. В противном случае, посетитель, не найдя и намека на элементы навигации, может покинуть сайт. Вероятность того, что он станет самостоятельно исследовать весь текущий документ, довольно-таки мала. Некоторые разработчики "закрывают глаза" на критерий пространственного расположения системы навигации и помещают ее туда, куда им бы хотелось, полагая, что информационное наполнение их Интернет-проекта является исключительным и неповторимым. Последний довод стимулирует ложную уверенность разработчиков в способность удержать посетителя при любых обстоятельствах. Отсюда можно вывести первое правило: размещать систему навигации следует в верхней части страниц сайта. Перемещение навигации по вертикали должно происходить не далее 1/4 видимого пространства окна, при этом необходимо учитывать разницу экранного разрешения пользовательских мониторов. Дальнейшее перемещение навигации повлечет за собой перестановку приоритетов внимания посетителя, которому будет сложно найти "точку отсчета" своих переходов по сайту относительно соседних элементов документа. Человек устроен таким образом, что просматривать любой документ начинает либо слева направо, либо сверху вниз (за исключением жителей Японии, арабских стран и т.д.). Поэтому наиболее оптимальными вариантами размещения навигации можно считать "слева вверху" и "посередине вверху".
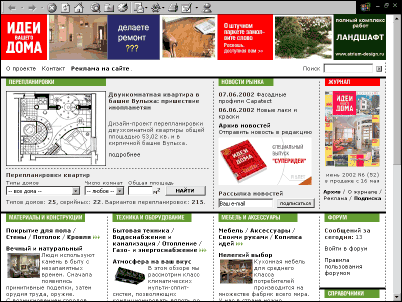
Система навигации должна выделяться на фоне остальных элементов сайта и относительно его информационного наполнения. Если все элементы структуры сайта выполнены в едином ключе, пользователь будет испытывать определенные неудобства при попытке выделить среди однообразных, однотипных объектов систему навигации. Хорошая навигация всегда выделяется на общем фоне сайта (но не бросается в глаза обилием пестрых красок или вызывающих фотографий), давая пользователю наглядное представление о содержании размещенных на сайте разделов. Выделение системы навигации среди прочего наполнения сайта осуществляется самыми разнообразными способами. Это может быть подчеркивание, курсив и жирное начертание, маркированный список, цветовая заливка и наложение теней, изменение параметров конкретного пункта навигационного меню и т.д., и т.п. Следует отметить, что наличие пояснительной надписи типа "Меню навигации" или "Содержание" рядом с пунктами навигационной системы - следствие нежелания разработчиков представить важнейший элемент сайта в выгодном для посетителя свете. Для иллюстрации этого утверждения возьмем обыкновенный пульт дистанционного управления телевизором: при первом же взгляде на него становится понятно, что кнопки "1, 2, 3, 4, 5..." соответствуют определенному телевизионному каналу. При этом ни на одном ПДУ не присутствует пояснений вроде "Кнопки переключения каналов". Примером Интернет-проекта, сайт которого содержит плохо идентифицируемую систему навигации, может послужить сервер "Идеи вашего дома".  В верхней части сайта расположены небольшие графические элементы, информационное наполнение которых настолько расплывчатое, что становится непонятно: это обычная реклама или пункты меню? Ниже идут заголовки разделов "Перепланировка" и "Новости рынка", архив и рассылка новостей. И только после этого идут наименования, большее всего похожие на элементы системы навигации. Однако, из-за того, что блок навигационного меню ничем не отличается в плане оформления от остальных информационных блоков сайта, система навигации становится трудно различимой. Некоторые разработчики ставят акцент не на навигационном меню, а на рекламных предложениях, цветных иллюстрациях, разъяснении причин по которым посетителю следует воспользоваться именно их сайтом и пр. В результате, обилие ярких, цветных, мигающих объектов отвлекает внимание пользователя от навигации, которая, в свою очередь, часто оказывается на удивление незаметной и невзрачной. Исходя из этого, можно сформулировать следующее правило: система навигации должна быть легко идентифицируема посетителем сайта.
От того, как построена иерархия системы навигации, может зависить дальнейшее поведение посетителя. Если она покажется ему непонятной, недостаточно информативной или запутанной, скорее всего он будет склоняться к поиску другого сайта с аналогичным содержанием. Как же следует строить навигационную иерархию? Прежде всего, необходимо выделить те разделы сайта, которые содержат информацию, представляющую наибольший интерес для потенциального посетителя. К примеру, на сайте, посвященном услугам мобильной связи, могут быть следующие разделы: "Отправление SMS", "Форум", "Мелодии" и "Каталог телефонов". Учитывая то, что такой сайт относится к категории контент-проектов, можно утверждать, что наибольший интерес для пользователя будет представлять раздел, где представлены модели телефонов. Функцией отправления коротких текстовых сообщений, как правило, пользуются на сайтах самих сотовых операторов, либо на специализированных серверах с SMS-шлюзом. Поиск мелодии можно отнести к разряду развлечений, в отличие от поиска модели телефона или отправки SMS. Форум будет интересен тем, кто хочет задать интересующие их вопросы, поделиться опытом или просто пообщаться. Таким образом, учитывая прогнозируемые пользовательские предпочтения, систему навигации можно построить в следующем порядке:
где пункт навигационного меню "Форум" следует выделить относительно трех предыдущих, т.к. его содержание может напрямую не относиться к тематике сайта. Если просмотр сайта подразумевает переход от одного подраздела к другому, будет логично представить навигацию именно в той последовательности, какую совершает посетитель сайта. Например, сайт, содержащий информацию о программном обеспечении и предлагающий свободные для загрузки дистрибутивы, может построить свою навигацию таким образом:
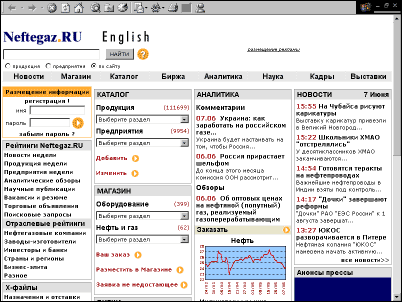
Вполне разумно предположить, что пользователь сначала пожелает получить общие сведения о программе, затем захочет узнать системные требования, а после этого скачать программу на свой компьютер, предварительно ознакомившись с лицензионным соглашением. И хотя посетитель может начать знакомство с программой с конца навигационного меню, логика переходов по подразделу будет сохранена. Другой не менее важный атрибут любой системы навигации - это наименование пунктов меню. От того, правильно ли выбрано название того или иного раздела сайта, зависит, поймет посетитель, что за информация кроется за конкретной гиперссылкой или станет угадывать назначение раздела. Плохо подобранное наименование может сбить посетителя с толку, дезинформировать, наконец, вынудить его перейти в раздел, информация в котором не представляет для него никакой ценности. Название должно быть кратким (1-3 слова), исчерпывающим, понятным, легким для восприятия и характеризующим информационное наполнение данного раздела сайта. Некоторые разработчики уверены в том, что использование одного слова для характеристики раздела - оптимальный выбор, позволяющий к тому же сохранять единообразность системы навигации (т.е. стараются избегать ситуации, когда один раздел озаглавлен двумя словами, другой - тремя, третий - одним и т.д.). В результате такие "адаптированные" наименования непонятны посетителю, а зачастую просто не отражают суть раздела сайта. Кроме этого, если Интернет-проект посвящен специализированной тематике (например, "Гидрофобизированные теплоизоляционные материалы" или "Система управления дебиторской задолженностью"), следует по возможности избегать сложных терминов и формулировок в названии разделов сайта (или по крайней мере минимизировать их количество), помня о том, что аудиторию сайта, помимо специалистов в данной области, могут составлять и люди непосвященные, только начинающие работу в этой отрасли, для которых восприятие подобных наименований будет затруднено. Таким образом, формулируем третье правило: пункты системы навигации должны быть достаточно информативны и понятны любому посетителю. Нелишним будет добавить, что совместное использование понятных и простых наименований и подсказок с помощью HTML-тегов ALT и TITLE станет залогом составления эффективного и информативного названия пунктов системы навигации. Примером сайта, содержащего систему навигации с непонятными наименованиями, является поисковая система по нефтегазовому комплексу NefteGaz.RU. Разработчики озаглавили все разделы сайта одним словом, кроме того даже не удосужились сделать подсказку в виде альтернативного текста ALT.  В итоге суть таких разделов, как "Магазин", "Каталог" или "Кадры" может быть осмыслена по-разному: (а) что за магазин, что там продается и кто является продавцом? (б) каталог чего? Компаний, занятых в нефтегазовом комплексе или Интернет-ресурсов на эту тематику? (в) в разделе представлен банк вакансий по всем специальностям или только по нефтегазовой отрасли? Или там размещена информация о вакансиях сервера NefteGaz.RU?
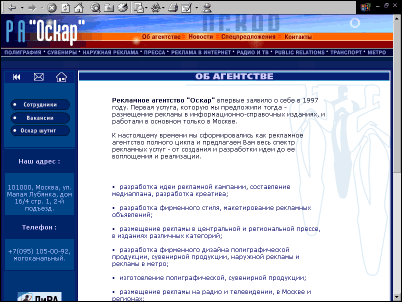
Последний критерий (из наиболее, на мой взгляд, важных), в соответствии с которым следует разрабатывать систему навигации для любого сайта, - это доступность навигационного меню для пользователя. Этому критерию полностью соответствует текстовая навигация, т.к. обыкновенный текст отображается всеми существующими браузерами - независимо от версии и наличия программных надстроек (plug-ins). В случае отсутствия в браузере поддержки стилевых таблиц CSS или отключения этой опции самим пользователем текстовые ссылки будут отображаться в соответствии с настройками, установленными по умолчанию, однако меню будет доступным для использования. Что касается графики, то она также может быть отключена в браузере пользователя или по каким-то причинам изображения, служащие пунктами навигационного меню, будут не загружены (ошибка сервера, прерывание связи и пр.). Однако, если каждому графическому пункту системы навигации будет присвоена информативная и понятная подсказка (альтернативный текст ALT), отсутствие изображения не станет помехой для перехода в нужный раздел сайта. Реализация навигации с помощью HTML-форм также практически лишена каких-либо ограничений. Единственное, что следует помнить разработчику, - это то, что некоторые браузеры (за исключением MSIE) могут некорректно обрабатывать HTML-код ниспадающих меню, не заключенный между парным тегом <FORM></FORM>. А управление навигацией через HTML-форму посредством различных сценариев должно исключать наличие программных ошибок (также, если навигацией управляет JavaScript-сценарий, существует вероятность того, что такая опция будет отключена в браузере пользователя). Если навигация разработана в виде Java-апплета, а опция поддержки Java в браузере посетителя будет отключена, последний не сможет ни увидеть такую навигацию, ни тем более ею воспользоваться. Наконец, тем разработчикам, кто планирует реализовать систему навигации с помощью технологии Flash, стоит задуматься: как поступит посетитель, если у него не установлен проигрыватель Flash-роликов? Например, разработчики сайта рекламного агентства "Оскар" решили не брать в счет тех посетителей, у которых на компьютере нет проигрывателя Flash-анимации.  В результате если такой пользователь зайдет на сайт агентства, воспользоваться системой навигации он не сможет. Кроме того, дублирующая навигация, расположенная внизу страниц сайта, также выполнена по технологии Macromedia Flash. Некоторые разработчики убеждены, что их потенциальный пользователь использует Microsoft Internet Explorer 6, в котором постоянно включена поддержка графики и Java и установлен Macromedia Flash Player последней версии. Между тем по-прежнему большинство пользователей Интернета пользуется коммутируемым доступом, имеет медленные или средние по скорости линии, что зачастую лишает их возможности просматривать Flash-ролики и Java-апплеты, и отключает поддержку графики. К тому же часть из них пользуется браузерами других производителей. В завершение хочется добавить, что перечисленные выше минусы, присущие системам навигации, ни в коем случае не должны ограничивать разработчика сайтов в их использовании. Использовать можно и нужно, но только с постоянной оглядкой на своего потенциального пользователя. И нельзя никогда забывать про поговорку: "Береженого Бог бережет" - поэтому не избегайте дублирования систем навигации более простыми, доступными версиями, что позволит вам охватить максимально широкую аудиторию и оставит у посетителя после визита на ваш сайт только приятные впечатления. |
|
| 2000-2008 г. Все авторские права соблюдены. |