
 |
Библиотека Интернет Индустрии I2R.ru |
||
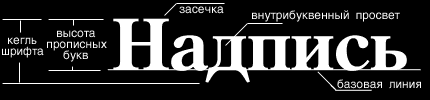
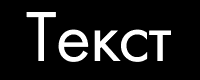
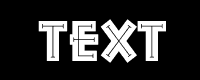
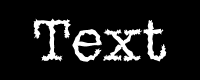
Справочник по работе со шрифтамиПрежде всего, давайте рассмотрим понятие шрифт (начертание шрифта). Под начертанием шрифта понимается комплект знаков определенного рисунка. Несмотря на огромное количество шрифтов, созданных для компьютерных издательских систем, все их можно разделить на четыре группы: шрифты с засечками (антиква - serif), шрифты без засечек (гротески - sans serif), декоративные (decorative) и рукописные (script). Различные исследования показали, что шрифты с засечками читаются легче, так как засечки помогают взгляду передвигаться от буквы к букве, и буквы при этом не сливаются друг с другом. С другой стороны, что буквы без засечек легче читать в шрифтах очень большого или очень малого размера (именно поэтому я выбрал для текстов своего сайта именно шрифт без засечек). Но установить единообразные правила очень сложно (а если точнее практически невозможно), так как кроме начертания огромное значение имеет кегль шрифта, длина строк, интерлиньяж, свободное пространство и даже бумага (при представлении продукции в бумажном виде). А если обратить внимание на то что в последнее время течение моды поставило под вопрос саму удобочитаемость (для привлечения внимания используются причудливые шрифты и различные эффекты их размещения).  Давайте рассмотрим как выглядят различные виды шрифтов: шрифты с засечками (serif)Засечки (serif) - это поперечные элементы на концах штрихов буквы. Шрифты с засечками также называют антиквенными, то есть античными, древними. Дело в том, что впервые подобные элементы у букв применили еще римляне.  AG-Benguiat  AG-CenturyOldStyle  Baltica шрифты без засечек (sans-serif)В шрифтах без засечек отсутствуют завершающие элементы на концах штрихов. Название sans-serif происходит от французского sans - без.  AG-Futura  AG-Helvetica  AG-OptimaCyr рукописные шрифтыРукописные шрифты (script) напоминают ручное письмо. Традиционно к ним относятся каллиграфические шрифты.  BetinaScript  BrushScript  Decor декоративные шрифтыЭту категорию составляют многочисленные шрифты, которые не укладываются в обычные группы. Чаще всего их используют, чтобы подчеркнуть новизну, яркость, индивидуальность. Но, никогда не советую использовать их в качестве основного текста, мало того что они неудобочитаемы, так еще и эффект пропадает. Заголовки, выделения - вот место где эти шрифты к месту.  DexGothicD  Eklektic  Follies LET альтернативные шрифтыВ данную группу входят шрифты, которые созданы в собственном ни на что не похожем стиле. В основном это новые виды шрифтовых форм, созданные производителями совсем недавно, и не несущие в основе другие шрифты. Их применение пока рассматривается в основном в качестве броских заголовков (примерно там же где и декоративные шрифты).  IceAgeD  Jonh Handy LET  Jokerman ГарнитураПод гарнитурой понимаются вариации одного шрифтового семейства, отличающиеся различной насыщенностью, пропорциями, наклоном и стилем. Некоторые гарнитуры располагают большим количеством начертаний, чем другие. Благодаря этому можно построить весь документ на одной гарнитуре, используя, где это необходимо различные варианты начертаний. Примером может служить шрифт Helios который насчитывает около 33 начертаний. КегльКегль (size), или размер, шрифта определяется его высотой, измеренной в типографских пунктах (point или pt): 12 пунктов = 1пике, 6 пик одному дюйму.  НасыщенностьНасыщенностью называется визуально воспринмаемый цвет шрифта, зависящий от толщины его штрихов. Непрерывный ряд начертаний составляют: светлое (light), нормальное (regular, book), полужирное (demi), жирное (bold), темное (heavy), черное (black) и сверхжирное (extra bold). Пропорции шрифтаВ зависимости от пропорций знаков шрифт может быть узким (condensed), нормальным (normal) и широким (extended). Обычно в комплекте идут шрифты с нормальным начертанием, но большинство программ позволяют менять соотношение высота-ширина шрифта и получать нужный эффект. НаклонНаклон знака определяется углом, который он образует с вертикальной осью.  ИнтерлиньяжЭто расстояние между базовыми линиями соседних строк. Оно измеряется в пунктах и складывается из кегля шрифта и расстояния между строками. Например, кегль 10 пунктов при расстоянии между строками в 2 пункта называют кеглем 10 пунктов при интерлиньяже 12 пунктов. ВыключкаПараметр, показывающий размещение текста в параграфе. Выключка бывает: по левому краю, по правому краю, по центру, по формату и полная выключка. В зависимости от выбранного типа выключки текст размещается по разному, текст этой статьи набран с выключкой по левому краю. Каждый шрифт имеет индивидуальный облик, который делает его в большей или меньшей степени подходящим для данной публикации. Уверенный, элегантный, богемный, оригинальный, романтический, дружеский - шрифт может иметь самый разный облик. Возможности практически безграничны, вам только нужно определить какое впечатление вы хотите произвести и выбрать подходящий для этого шрифт. Необходимость выбора из большого числа шрифтов может напугать начинающего. Но не стоит бояться, приглядывайтесь к тому, какие шрифты используют ваши коллеги, создайте шрифтовой каталог шрифтов имеющихся в вашем распоряжении, выберите 2-7 шрифтов которые наиболее вам симпатичны и пользуйтесь ими. Постепенно добавляйте в вашу гарнитуру новые начертания, разнообразьте свой стиль. Как верно замечено, существует два вида шрифтов - те с которыми вы умеете работать и те с которыми не умеете. В дальнейшем мы рассмотрим основные принципы шрифтового дизайна. Аверин Александр |
|
| 2000-2008 г. Все авторские права соблюдены. |