
 |
Библиотека Интернет Индустрии I2R.ru |
||
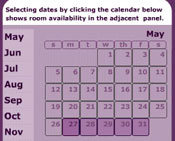
Несколько примеров многоаспектных навигационных системFaucet Facets: A Few Best Practices for Designing Multifaceted Navigation SystemsТак часто мы решаем, что веб-сайты должны иметь иерархическую структуру. Мы начинаем строить сайт с главной страницы, на которой располагаем навигацию верхнего уровня, с помощью которой посетители могут перейти на более низкие уровни иерархии. Так, словно мы все запрограммированы думать по схеме "сверху вниз".Ну а как быть с информацией, которую не так-то легко выстроить в иерархию? Иногда у информации может быть множество атрибутов, которые имеют разную ценность и важность для разных групп посетителей. Иерархическая система подразумевает, что все посетители выстраивают важность атрибутов в одинаковом порядке, но ведь не всегда это так. Давайте рассмотрим реальный пример. Пару недель назад я зашел в огромный супермаркет, где продавались кухонные принадлежности. Ко мне подошел продавец: - Чем могу вам помочь? - спросил он. - Мне нужна посудомойка, которая экономично расходует воду и электричество. Должна иметь лоток из нержавейки и хорошо вписывать в кухонный гарнитур, - коротко ответил я. - У нас есть три варианта, - ответил продавец. - Сколько вы хотите потратить? Отличный продавец. У него в голове хранился список всех имеющихся в наличии товаров, и он сумел сузить этот список до нескольких, основываясь критериях, что я ему указал. Он даже знал такие атрибуты, о которых я еще и не упоминал (цена), но которые могут оказать влияние на мое решение. Вот если бы все веб-сайты могли работать так же эффективно! Если мои критерии отобразить схематически, меню навигации бы выглядело так: appliances > dishwashers > energy consumption В такого рода интерфейсе пользователь выбирает пункт в списке категорий, пока он не найдет посудомойку, удовлетворяющую его запросам. Но что делать, если следующим важным критерием для какого-то пользователя будет внешний вид мойки, а не энергопотребление? А что, если для него самым важным критерием является цена? Представьте, вам надо найти все мойки с нержавеющим поддоном, чья цена не превышает 400 долларов. Вам придется перебрать все варианты в иерархии, чтобы найти в каждом варианте те товары, что удовлетворяют запросу! Системы, оперирующие информацией с множеством атрибутов, в информатике называются многоаспектными системами (multi-faceted). В этих системах каждая крупица информации имеет несколько аспектов (граней), например - "материал поддона". И каждый этот аспект (грань) может иметь несколько значений (например, "нержавейка, пластмасса, кафель, золото"). Всякий раз, когда выбирается какое-либо значение в том или ином аспекте весь набор вариантов немного сужается. И так процесс повторяется шаг за шагом, аспект за аспектом. При выборе значения для каждого аспекта, система как правило выводит общее количество объектов, удовлетворяющих выбранным критериям. Конечная цель такого интерфейса: сузить список вариантов до такого размера, чтобы его легко было затем просмотреть. Кажется, что такой интерфейс создать вовсе не трудно, но в реальности часто все наоборот. Современные веб-броузеры не приспособлены для процесса такого рода. В идеале пользователь мог бы поэкспериментировать со значениями каждого аспекта, но в реальности, каждое изменение любого значения ведет за собой обращение к серверу за новыми данными, из-за чего даже на самом быстром соединении впечатление от работы смазывается. Так каковы же наилучшие варианты решений по созданию навигации для многоаспектных систем? Приведенные ниже примеры довольно эффективны. Каждый из вариантов предлагает пользователю свой способ работы с данными, при этом обходя неприятные ограничения броузера.  Рис.1. Сайт Broadmoor выводит атрибуты (в данном случае - даты) - в особом окошке.
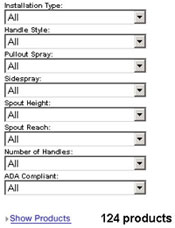
 Рис.2. Сайт Kohler прибегает к помощи JavaScript, чтобы сделать интерфейс более гибким.
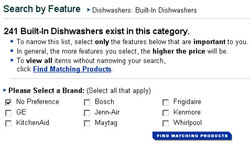
 Рис.3. Сайт Sears не предоставляет широкого варианта выбора, что несколько ограничивает свободу действий пользователя
Системы, основанные на многоаспектном представлении информации представляют собой интересное сочетание поискового интерфейса с интерфейсом навигации. У пользователя создается ощущения перемещения в огромном объеме информации, и в то же время пошаговый процесс выбора критериев во многом напоминает ему работу с продвинутыми поисковыми серверами. Чтобы обойти недостатки броузера и сделать интерактивную работу с данными максимально удобной, создатели лучших интерфейсов все чаще прибегают к новейшим технологиям. Джеффри Вин (Jeffrey Veen) - партнер-основатель компании Adaptive Path - первой компании в мире, начавшей заниматься консультациями по созданию дружественных сайтов. Автор : Джеффри Вин (Jeffrey Veen) |
|
| 2000-2008 г. Все авторские права соблюдены. |