
 |
Библиотека Интернет Индустрии I2R.ru |
||
Анализ популярных решений в web-дизайне. НавигацияWeb Design PracticesСайт Web Design Practices призван помочь веб-дизайнерам понять, какие решения в веб-дизайне используются в настоящее время, а также оценить уровень юзабилити наиболее популярных из этих решений.
Глобальная навигация (Global Navigation)Глобальной навигацией мы называем ссылки на главные категории, которые встречаются на каждой странице сайта. Ниже представлены собранные в мае 2002 года статистические данные о 75 сайтах-лидерах, занимающихся электронной коммерцией. (список сайтов) Частота примененияНа страницах 97% сайтов имелись ссылки на главные категории. Несмотря на то, что глобальные ссылки хорошо помогают показать посетителям, что сайт им может предложить, они занимают существенную экранную площадь, возможно, они не так важны пользователю, как само содержимое текущей страницы (контент). Положение на страницеСтиль представления
Использование каскадных или выпадающих меню (pop-up menus)12% сайтов использовали выпадающие меню как часть своей глобальной навигации (см. пример ниже). Эти подменю дают пользователю доступ к нижним уровням сайта с любой из страниц, где бы он ни находился.  Глобальная ссылка "Начало" (Global "Home" Link)Ниже представлены собранные в мае 2002 года статистические данные о 75 сайтах-лидерах, занимающихся электронной коммерцией. (список сайтов) Вид представления ссылкиВсе сайты были снабжены тем или иным видом ссылки на главную страницу; применялись четыре основных способа:
* На этих сайтах не было явно выделенной главной страницы; начальной страницей является страница верхнего уровня для данной категории, например, на сайте www.eddiebauer.com такой страницей была названа "Clothing and Gear" [ примеры ссылок ] Расположение логотипа как ссылки на главную страницуРасположение на странице отмечено на диаграмме-сетке размером 800 х 600 пикселов. [ от сетке ]
Размещение логотипа в выборке сайтов было однородно: в верхнем левом угле страницы. Этот факт согласуется с результатами, полученными Майклом Бернардом (Michael Bernard) в его исследовании того, где пользователи ожидают видеть ссылку на главную страницу. Цепочные ссылки (Breadcrumb Navigation)
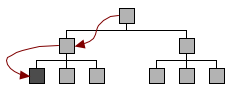
Цепочка ссылок (далее "цепочка") показывает пользователю путь к его текущему местоположению на сайте. Ниже представлены собранные в мае 2002 года статистические данные о 75 сайтах-лидерах, занимающихся электронной коммерцией. (список сайтов) Частота применения сайтами45 % сайтов имели цепочку ссылок. Ожидалось, что цепочные ссылки являются глобальной характеристикой стайта, в том смысле, что либо они есть на всех страницах сайта, либо их нет. Однако иногда мы обнаруживали на сайтах, как цепочные ссылки присутствовали на некоторых страницах сайта, но не на всех. Такое разнообразие можно объяснить тем, что сайт был не полностью обновлен, и некотоыре страницы сайта имели более новый дизайн, по сравнению с другими. Ориентация цепочек
Разделитель между звеньями (для горизонтальных цепочек)
Использование многоаспектной классификации (Use of Faceted Classification)
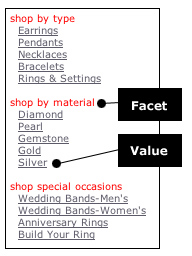
В отличие от обычной (простой) иерархической схемы, многоаспектная классификация даёт пользователю возможность искать нужный элемент более чем по одной категории. Например, некоторые покупатели драгоценностей могут быть более заинтересованы в просмотре специфических категорий (серьги, ожерелья), в то время как другим более интересен просмотр по материалам (золото, серебро). "Материал" и "тип" - примеры граней/аспектов; серьги, ожерелья, золото и серебро - примеры содержимого граней. Ниже представлены собранные в мае 2002 года статистические данные о 75 сайтах-лидерах, занимающихся электронной коммерцией. (список сайтов) Частота применения сайтамиМногоаспектная классификация была использована в том или ином виде при создании 69 % сайтов. В четырёх товарных категориях (Computers, Gifts, Kitchen Ware, Music/Video) все сайты (из числа этих 69 %) использовали многогранную классификацию. В товарной категории "Office Supplies" ни один из сайтов многогранную классификацию не применял. Расширенный поиск против многогранной классификацииМногогранная классификация может быть использована в интерфейсе расширенного поиска и/или быть составной частью навигационного интерфейса всего сайта.
Равнозначные грани против основных и второстепенныхНа страницах, содержащих многогранную навигацию, грани были либо визуально одинаково весомы (равнозначны относительно друг друга), либо делились на основные и второстепенные. Равнозначные грани65% страниц с многогранной навигацией использовали равнозначные грани. Таким образом, грани занимали одинаковые места на странице и использовали одинаковый стиль отображения. Ссылки на дочерний элемент (Down-to-Child Links)
Ниже представлены собранные в мае 2002 года статистические данные о 75 сайтах-лидерах, занимающихся электронной коммерцией. (список сайтов) Частота применения сайтамиВсе исследованные сайты имели этот тип ссылок. Это число получено путем подсчета всех страниц, где ссылки на дочерние элементы могли бы быть. [подробности] Положение на страницеСобранные ниже данные полезны лишь отчасти, так как они не учитывают два основных типа страниц, содержащих этот вид ссылок - "Категории товаров/Product Category" и "Перечень товаров/Product List". [Подробнее…]
Стиль исполнения
Ссылки на "внучатый" элемент (Down-to-Grandchild Links)
Ниже представлены собранные в мае 2002 года статистические данные о 75 сайтах-лидерах, занимающихся электронной коммерцией. (список сайтов) Частота применения сайтами15 % сайтов имели этот вид ссылок. Эта частота вычислена по количеству страниц, где ссылки на "внучатые" элементы могли встречаться. [подробности] Положение на странице
Стиль исполнения
Ссылки на элемент этого же уровня (Across-to-Sibling Links)
Ниже представлены собранные в мае 2002 года статистические данные о 75 сайтах-лидерах, занимающихся электронной коммерцией. (список сайтов) Частота применения сайтами27% исследованных страниц имели этот тип ссылок. Эта частота вычислена по количеству страниц, где ссылки на соседние элементы могли встречаться. [подробности] Положение на странице
Стиль исполнения
Ссылки на "родительский" элемент (Up-to-Parent Links)
Ниже представлены собранные в мае 2002 года статистические данные о 75 сайтах-лидерах, занимающихся электронной коммерцией. (список сайтов) Частота применения сайтами28 % сайтов имеют такие ссылки. Эта частота вычислена по количеству страниц, где ссылки на "родительские" элементы могли встречаться. [подробности] Частотные показатели этого вида ссылок схожи с теми, что показали "Ссылки на элемент этого же уровня", однако наблюдалась следующая тенденция: ссылки этих двух видов почти не соседствовали друг с другом (только 6 % сайтов имели на своих страницах такое соседство) [Подробнее…] Положение на странице
Стиль исполнения
Цвет ссылок, оформление и поведение ролл-оверов (Link Color, Treatment, and Rollover Behavior)Представленные ниже данные основаны на 376 примерах ссылок местной навигации, собранных с 315 веб-страниц (список сайтов). Каждый пример был определён как единая группа ссылок одной страницы; некоторые страницы располагали более чем одним набором ссылок местной навигации (например, имелись в наличии и ссылки вида "Ссылки на дочерний элемент" и ссылки вида "Ссылки на элемент этого же уровня") Первичный цвет ссылок
Обозначение посещённых ссылокВ 37 % страниц для обозначения посещённых ссылок были использованы цвета отличные от стандартного. Визуальное выделение
Поведение ролл-овера
Хейди АдкиссонHeidi Adkisson работает консультантом в компании Blink Interactive Architects (г.Сиэтл, шт.Вашингтон), где она занимается исследованием, дизайном, и тестированием юзабилити. Клиентами ее компании являются Apple Computer, InfoSpace, Real Networks, и Lexis-Nexis. Более подробную информацию о ее исследовании можно получить на сайте "Web Design Practices" (Анализ популярных решений в web-дизайне). Copyright 2003 Heidi P. Adkisson |
|
| 2000-2008 г. Все авторские права соблюдены. |