
 |
Библиотека Интернет Индустрии I2R.ru |
||
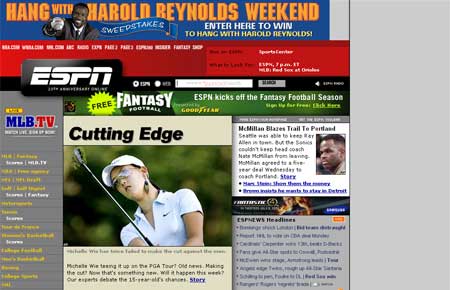
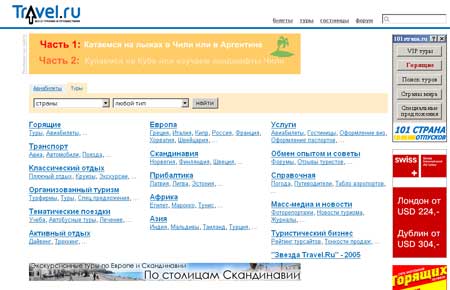
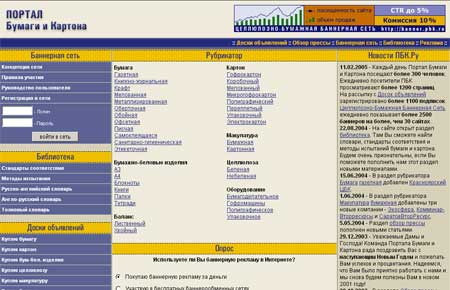
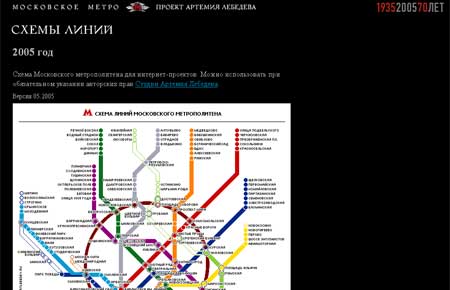
Дизайн и логика интернет-порталаИнформационный портал – один из самых популярных ресурсов Интернета. Какие только интересы, стороны жизни, виды деятельности они не охватывают! Порталы по профессиональным темам, новостные порталы, порталы, посвященные искусству, политике, спорту, туризму, обучению, психологии, и сотни других предлагают нам массу сведений и фактов. Эту массу мы привыкли называть информацией. Но информируют ли нас порталы? Можно ли называть горку вымытых и нарезанных овощей готовым вкусным салатом, который еще и хорошо усваивается? Нет. То же и современными порталами. Основное отличие портала от остальных сайтов Сети в том, что портал – это априори склад "голых" фактов. За ними и только за ними посетитель приходит на портал. Поэтому задача дизайнера не впечатлять, не развлекать, но информировать. "Ин-формировать" значит придавать форму. Именно эту форму воспринимаем мы сразу, взглянув на интерфейс, а уж потом – содержание текстов. Информационным порталом можно считать такой портал, в котором каждый элемент дизайна и структуры служит более удобному и легкому усвоению информации. Ведь традиционно втиснутые в три колонки тексты – это еще не информация. Меню в левом верхнем углу – это еще не навигация. Так какими же тогда должны быть дизайн и логика портала? Как из набора сообщений создать удобную, хорошо воспринимаемую информацию? Выражаясь фигурально, у портала три стороны. Первая – это дизайнер или дизайнеры (зачастую они же создают и логику портала); вторая – сам интерфейс портала; третья – посетитель портала. Рекомендации для дизайнера приведем ниже. Сначала разберемся, как посетитель усваивает то, что изображено на интерфейсе. Наш взгляд и голова оценивают интерфейс портала в пять стадий. Первая – это общее впечатление, так сказать, эстетика портала. Сдержанная или броская, жесткая или мягкая, темная или светлая – она может сразу ввести посетителя в нужное состояние перед тем, как он погрузится в чтение. С восприятием разобрались; теперь предлагаю обустроить портал так, чтобы воспринимающему было удобно и приятно. А когда неудобно и неприятно? Когда все одинаково. Представляете, все овощи в салате на один вкус?! Сегодня порталы больны одинаковостью разных по смыслу компонентов (http://adlife.spb.ru/) . Обидно, например, что на большинстве порталов в зоне “ru” самый яркий цвет – серый (http://www.site.psyho.ru/). Нейтрально так, чтобы не раздражать читателя. Предлагаю заменить "нейтрально" на "гармонично", ведь гармония не только не раздражает, но и притягивает.  Итак, из чего складываются наши первые, общие ощущения от портала? Это цвет, шаг верстки и шрифт – так сказать, телосложение, одежда и речь портала. Многие одеты из рук вон плохо: либо пестро (http://www.cnn.com/ ) , либо монотонно. (http://www.rbc.ru/)   А ведь можно и нужно задать порталу общую гамму: теплую или холодную, сочную или пастельную, темную или светлую – для того, чтобы все его страницы были взаимосвязаны цветом. (http://rmp.ru/)  Тогда – особенно если посетитель работает сразу с несколькими порталами – он будет четко ориентирован: здесь сдержанная по краскам Европа, здесь срочная по цвету Бразилия, а здесь – красные каньоны Америки – куда бишь я попал? – а, Бразилия! (это еще до того, как начал читать). Да и телосложением порталы не блещут. Например, некрасиво выглядит и неудобна для чтения длинная строка (более пяти слов в строке!) в центральной колонке (http://www.midi.ru/) . А ведь технологии позволяют центральную колонку портала разделять не только построчно-горизонтально, но и вертикальные, подавая анонсы статьи блоками, да еще и разграничивая их по цвету. Удобное и красивое решение.  Речь портала – шрифт – разнообразить и сделать выразительной в силу технических причин сложнее. Но возможно, как на сайте http://school.edu.ru/ , например.  Размер шрифта при этом играет большую роль, чем принято думать. Хотим мы этого или нет, но мы – сегодняшние посетители порталов – выходцы из эпохи Гуттенберга, из печатной культуры, продлившейся несколько столетий. Поэтому законы печатной книги, с большой поправкой на особенности Сети, можно и нужно адаптировать (но не копировать!) для сетевых ресурсов, работающих, как портал, с большим количеством текстов. Размер шрифта сообщает нам о важности информации. Читая книгу, мы привыкли: заголовки крупно, текст – средний размер шрифта, сноски и примечания – мелко. Так и на портале. Шрифт навигации должен быть самым крупным и читаемым. Средним – текст статей. Особые статьи можно выделять курсивом. А вот шрифт данных, выполняющих служебную функцию, надо делать мельче шрифта основного текста статей (http://www.yondi.ru/)  Ориентироваться на таких интерфейсах легко, и глаз не устает от обилия одинаковых по масштабу строчек. Итак, мы поговорили об общем впечатлении от портала. Теперь – о навигации. И снова – о цвете. Местоположение посетителя на сайте можно не только описывать словом, но и окрашивать. В навигации сайта цвет выполняет пять функций. Первая – как уже говорилось – общее отличие по цветовой гамме от других порталов. Вторая – тематическое разделение, то есть у каждого раздела или темы – свой цвет. Третья – деление внутри раздела текстов на подгруппы и, соответственно, на "под-цвета". Например, раздел "новости" - зеленого цвета, а новостные блоки выделены всеми оттенками от салатного цвета до цвета морской волны. И чем "свежее" новость – тем насыщеннее зеленый оттенок фона под ней. (http://www.a-musik.com/cart/catalog.php?am_id=e3b7198666fb3c565ef94f1a825795a6&frames=0&label=2)  Четвертая функция – изменение цвета в активном и неактивном пунктах меню. Посетителю будет удобно, если активный пункт будет ярким маячком относительно цветовой гаммы странички в целом. Например: неактивный пункт на зеленой страничке – изумрудный, активный – желтый. И, наконец, пятая функция цвета – разделение всего интерфейса на смысловые зоны. На портале их, как правило, четыре: зона меню; зона основных текстов; зона рекламных баннеров и ссылок; зона служебных текстов портала (http://espn.go.com/) .  На большинстве порталов сейчас эти зоны разделены сеткой верстки, но не цветом. А ведь фон под каждым блоком сетки можно окрашивать. В основном на порталах фоны белые (http://www.travel.ru/) .  А если оставить белым только фон под основным текстом сообщений? А текст и баннеры боковых колонок слегка "утопить" в цветном фоне? (http://www.pbk.ru/) Тогда уставший за целый рабочий день глаз нашего посетителя будет благодарен за подсказку: здесь – меню, здесь – читать, за помощью – сюда, реклама – тут.  И, чтобы завершить обзор навигации портала, поговорим о "карте сайта". Заблудиться на огромном портале легко, поэтому карта – важный инструмент на сайтах такой величины. На страничке "карта сайта" посетитель находит, как правило и увы, список разделов и их краткое описание, то есть почти то же самое меню, но в столбик на всю страницу. Спасибо, конечно, и на этом, но желание посетителя – перемещаться по порталу. А чтобы перемещаться нам необходимо не только читать названия населенных пунктов, но и видеть дороги, которые их соединяют. Поэтому весьма полезно делать карту не только шрифтовой, но и графической. Надо наглядно показывать с какой страницы на какую можно попасть. А если еще отмечать тематические группы страниц цветом, то у посетителя сложится полное представление о местности, в которую он зашел. Идеальный пример дизайна "карты сайта" - см. карту московского метрополитена (http://www.metro.ru/map/2005/) .  Теперь, когда мы отрегулировали шрифты, цвета интерфейса, полезно определить, полезно определить, что изменяется при переходе со страницы на страницу, а что нет. Здесь может возникнуть вопрос – а зачем эти изменения? Представьте себе, что вы едете в поезде Москва-Петербург или Гамбург – Амстердам. Сидите возле окна, перед Вами занавеска, столик, на нем напиток, журнал. За окном – меняющийся пейзаж. Представили? А теперь вообразите, что колеса поезда стучат, вагон покачивает, а пейзаж за окном перестал меняться. Недоразумение? Да. Без изменений теряется ощущение продвижения по порталу. Или другая картина. Меняется все: и пейзаж за окном, и журнал нас столике, и напиток, и занавеска – каждую минуту другие. Из такого поезда или портала хочется выйти и как можно скорее! Итак, посетитель будет чувствовать себя комфортно, если смысловая зона меню не будет изменяться по дизайну при прохождении по всему порталу (обратный пример на сайте ……… меню перемещается из левой части страницы в правую, из вертикального становится горизонтальным и дезориентирует посетителя). Зато посетитель будет благодарен, если разные темы и разделы портала мы активно отделим друг от друга цветом, шрифтом, небольшими изменениями в верстке. Меняться может также и насыщенность страниц материалом. Так на главных страницах разделов, где посетителю важно уловить суть сообщений, а не конкретику текста, могут преобладать фотографии и другие наглядные материалы. А на страницах второго и третьего уровня можно отдать предпочтение текстам. И, наконец, необходимо наполнить портал символами и пиктограммами. Они завершат стиль сайта и помогут ориентироваться в нем. (http://www.sport-express.ru/) Посетитель портала, в котором таких знаков нет, напоминает главного героя комедии Э. Рязанова "С легким паром!", заблудившегося в одностипных новостройках и не сумевшего отличить один портал – ой, простите! – один город от другого.  Пиктограммы, указывающие на тематику статьи, ссылки, навигацию, дающие не только словесный, но и графический образ, помогут посетителю портала освоить его территорию с большими комфортом. Итак, в этой статье мы совершили общий обзор основных средств дизайна портала – цвета, шрифтов, верстки; рассмотрели типичные недостатки порталов и способы их коррекции; узнали о пяти стадиях восприятия портала посетителем и о пяти функциях цвета в навигации портала. Таким образом, мы очертили способы, позволяющие из сборника сведений и новостей превратить порта в действительно информационный ресурс. Ведь информировать – значит придавать форму. В следующих статьях мы более подробно поговорим об этой форме, о дизайне и структуре построения эффективно работающих порталов. И в заключение предлагаю провести небольшой тест. Попросите посетителя Вашего портала описать как можно точнее, где он видел и читал наиболее важную для него информацию. Примерный ответ может быть таким: "На странице "новости", зеленая такая, в бирюзовой центральной колонке, желтая такая ссылочка сверху и еще возле статьи – значок прыгающего человечка…" Если Ваш клиент назвал хотя бы два признака из перечисленных, значит Вы не зря заплатили деньги дизайнеру Вашего портала ... Cтатьи по теме: Автор: Максим Филиппов, |
|
| 2000-2008 г. Все авторские права соблюдены. |