
 |
Библиотека Интернет Индустрии I2R.ru |
||
От контента до аплета
Высокие рейтинговые позиции в результатах выбора авторитетных поисковых машин являются главнейшим фактором для достижения популярности Web-проекта. В основном такого эффекта добиваются, используя приемы оптимизации Web-страниц под ключевые слова и фразы. Зачастую Web-мастера при проведении оптимизации исходного кода страниц предпочитают отказываться от интересного, проработанного Web-дизайна. Такое решение, впрочем, может снизить интерес пользователей к сайту, поскольку качество Web-ресурса, как правило, оценивают исходя из того, насколько эффектен интерфейс сайта. В то же время поисковые алгоритмы все большего количества поисковых машин изменяются: главный акцент ставится на связное, богатое текстовое наполнение страниц, на хорошую организацию сайта, на большое количество внешних ссылок с тематически близких сайтов. Подобные тенденции развития поисковых машин открывают Web-мастерам широкие возможности для создания сбалансированных страниц, привлекательных как для пользователей Сети, так и для поисковых роботов. Контент — всему головаОсновой основ для каждого Web-сайта, который стремится на вершину индексов поисковых машин, является смысловое наполнение его страниц. Такая текстовая начинка очень важна при оценке релевантности индексируемых страниц. Именно анализируя текст на странице, поисковый робот начисляет баллы за соответствие заявленным ключевым словам. При этом для проведения оценки текста страницы минимальным считается, как правило, наличие 100 слов на странице, а рекомендуется присутствие 250 слов связного текста по теме Web-ресурса. При подготовке текстового наполнения следует использовать важные слова и фразы, под которые будет выполнена оптимизация страницы. Для повышения удобства при чтении можно применять в тексте синонимы ключевых слов. Способ размещения текста представляет собой один из важнейших факторов Web-дизайна. За счет использования нескольких колонок на странице, разбивки текста на небольшие абзацы, разметки стилей названий глав и подпунктов текст из 250 слов становится довольно презентабельным для посетителей. Как видите, важно не только использовать ключевые слова и фразы в тексте (повышая таким образом их релевантность для поискового робота), но еще и сделать текст страницы интересным для человека. Следует отметить, что многие современные поисковики используют развитые лингвистические алгоритмы, которые позволяют точнее определять важные страницы (например, учитываются изменения словоформ по падежам, используются словари синонимов слов и т.д.). Для улучшения качества контента страницы редактор Web-сайта или Web-мастер при составлении качественного информационного наполнения может воспользоваться некоторыми лингвистическими программными инструментами. Например, сервис Wordtracker (www.wordtracker.com) предоставляет статистику использования слов и фраз при поиске информации, может подсказать синонимы выбранных ключевых слов, а также новые, популярные в Сети слова по конкретной теме. Кроме того, с помощью специализированных программ, например Net Promoter (http://Net-Promoter.com/ru), можно проверить реальный эффект от использования тех или иных ключевых фраз при проведении поиска на существующих поисковых машинах, сравнить релевантность вашей страницы и, скажем, страницы вашего конкурента. Ключевые фразы и слова на каждой конкретной странице играют решающую роль в позиционировании Web-сайта в результатах поиска. И одним из базовых факторов ранжирования в поисковых системах по ключевым словам является плотность заявленных в МЕТА-тэгах ключевых слов и фраз на странице, то есть процентное отношение ключевых фраз и слов к общему объему текста. Оптимальной считается плотность ключевых фраз в диапазоне 3-5%. Таким образом, в оптимизированном, грамотно составленном тексте из 250 слов должно быть от 7 до 14 случаев употребления каждой важной фразы. Больший показатель плотности ключевых фраз нежелателен, поскольку поисковый робот может заподозрить попытку спамирования. Тогда вместо начисления рейтинговых очков за зрелый контент поисковый паук может снять некоторое количество уже набранных баллов. Также следует отметить, что современные поисковики считают весьма важной смысловую взаимосвязанность страниц одного сайта. Встречая на другой странице сайта ключевые слова уже проиндексированной страницы, поисковый робот делает собственную оценку степени целостности и структурированности представленного материала. Использование ключевых слов в контенте разных страниц сайта вознаграждается дополнительными очками рейтинга.
Wordtracker работает хорошо, но иногда выдает несколько странные результаты Такой алгоритм работы был внедрен для более точной и полной оценки материалов, которые публикуются на Интернет-сайтах. Это можно считать также попыткой приближения к человеческому способу восприятия информации, а следовательно, к улучшению качества поискового сервиса, к удовлетворению спроса пользователей поисковых систем на нужную информацию. Легко предположить, что разветвленный, хорошо структурированный сайт по некой тематике покажется более релевантным, чем единичные упоминания искомых слов на других страницах. При разработке Web-сайта более важной считают его главную страницу, поэтому уделяют ей основное внимание, размещая на ней текст, богатый ключевыми фразами. Остальным же страницам могут уделять меньше внимания. Для некоторых поисковиков главная страница действительно более важна. Но иногда такой подход не совсем корректен, поскольку поисковая машина в качестве входной страницы может проиндексировать, в принципе, любую страницу сайта (ведь, возможно, робот, сканируя другой Web-ресурс, обнаружит размещенную там ссылку на какой-то раздел вашего сайта и совершит проход, начиная с нее). Поэтому все страницы Web-ресурса должны быть выполнены на высоком уровне. Интерфейс со всеми удобствамиСерьезность проработки структуры страниц Web-ресурса всегда можно определить по организации навигационных меню на сайте. Это действительно важный этап разработки как в плане привлечения внимания посетителей, так и в плане индексации страниц поисковым роботом. Вначале рассмотрим схему прохода поисковых роботов по страницам сайта. Поисковые роботы сканируют структуру Web-ресурса, совершая последовательные переходы по ссылкам, приведенным на каждой странице. При заходе на каждую новую страницу проводится анализ содержания важных тэгов на странице (название страницы, список ключевых слов, выделение слов полужирным, курсивом или большим кеглем шрифта, применение заголовков и стилей), а также оценивается релевантность страницы (важность заявленных ключевых слов для приведенного текста). Поисковые роботы предпочитают углубляться в структуру страниц не больше чем на несколько уровней. Это относится и к файловой структуре, и к подпунктам меню. В плане удобства при использовании (так называемого юзабилити) меню должны разрабатываться с учетом ряда важных моментов. Например, названия пунктов меню должны четко отображать суть страниц, на которые они ведут. Свой вклад в повышение рейтинга внесут богатые ключевыми словами текстовые описания пунктов меню (используйте подписи к ссылкам и к применяемым графическим объектам в тэге ALT). Организованные таким образом меню рекомендуется размещать на каждой странице сайта. Это поможет поисковому роботу легко получить доступ ко всем представленным страницам, а посетители смогут хорошо ориентироваться на сайте. При наличии более 30 страниц на сайте специалисты предлагают создание карты сайта — специальной страницы, на которой отображена вся структура ссылок данного Web-ресурса. Но не структурой единой отличаются хорошие меню — важно также создать красочный и стильный облик для меню, вписать его в имиджевую схему страницы. Это, скорее, вопрос к Web-дизайнеру, но все же отметим особенности использования модных ныне инструментов создания привлекательного интерфейса.
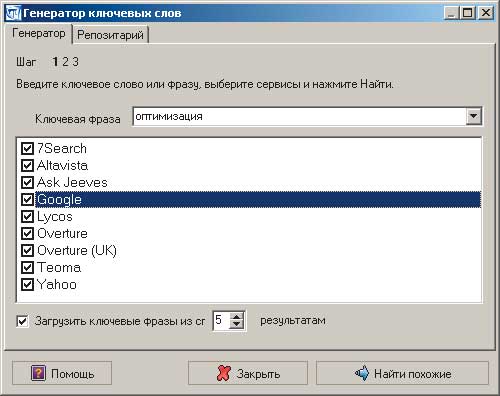
 NetPromoter использует много сервисов при генерации списка ключевых слов Последние результаты исследований специалистов в области Интернет-рекламы показывают, что хорошее мнение об интерфейсе является важным признаком интереса пользователей Сети к данному Web-ресурсу. Поэтому некоторые Web-проекты начинаются с броской и красочной заставки, с которой затем происходит переход на собственно информационный ресурс. Этот подход является неоднозначным, поскольку в плане оптимизации Web-ресурса подобные заставки малоэффективны и поисковый робот в большинстве случаев не сможет найти ничего заслуживающего оценки на splash-странице (заставке сайта). Ведь, как правило, такая страница не содержит важных для поискового робота признаков релевантности, а лишь демонстрирует некий стильный визуальный эффект со слоганом проекта. Более эффективным считается использование заставки-меню, которая оснащается ссылками и некими подписями, содержащими ключевые слова (например, названия разделов сайта); при этом красочный дизайн такого меню будет усиливать позитивный эффект. Flash-объектыОбсуждение эффективности использования Flash-технологии в поисковом маркетинге ведется давно. Наиболее популярными Flash-объектами считаются заставки, рекламные ролики и навигационные меню. Как известно, объекты, созданные на базе Macromedia Flash, долгое время не обрабатывались поисковыми машинами. Часто Web-мастерам приходилось идти на компромисс и дублировать текст и ссылки, представленные в Flash-элементах, или же вопрос доступности Flash-страниц для сканирования поисковыми роботами некоторым образом разрешался с помощью утилиты Macromedia Flash Accessibility Kit, предназначенной для получения гипертекстовой версии Flash-контента.
 AllTheWeb заявляют, что проблема индексации ссылок в Flash осталась позади Вследствие широкого интереса к технологии Flash со стороны как профессиональных Web-мастеров, так и пользователей Сети, в настоящее время все больше именитых поисковиков заявляют о внедрении поддержки индексации ссылок, представленных в Flash-объектах. Так, например, поисковая машина Google (www.google.com) с недавних пор дополнила свой сервис модулем индексации ссылок, размещенных в Flash-объектах. Другой довольно известный и быстро развивающийся поисковый портал AllTheWeb (www.altheweb.com) представил технологию обработки Flash-контента в сентябре 2002 года. Рунет также не отстает. В марте прошлого года состоялось важное событие — поисковая машина Рамблер (www.rambler.ru) заявила об обновлении своей поисковой системы и о начале поддержки Web-сайтов, созданных с использованием технологии Flash. Таким образом, базы данных поисковых машин пополняются весьма значительным количеством новых проиндексированных Интернет-страниц, которые ранее не попадали в поле зрения поисковых роботов. Графические менюНаряду с Flash-объектами внимания заслуживают и графические меню. Для того чтобы рейтинг страницы не пострадал от использования графических объектов, важно указать в тэге ALT какое-то текстовое описание, содержащее соответствующие изображению ключевые слова, а файл графического объекта назвать, используя соответствующее ключевое слово. Пример оптимизированного кода графического объекта для корректной индексации поисковым роботом: <IMG SRC="pictures/Название_фирмы_logo.gif" width="150" height="100" ALT="Описание продукта" />Такой ход, в принципе, может несколько увеличить шансы захода на сайт при поиске, например, логотипов по слову «logo» в соответствующем сервисе поиска изображений на портале Google (images.google.com).
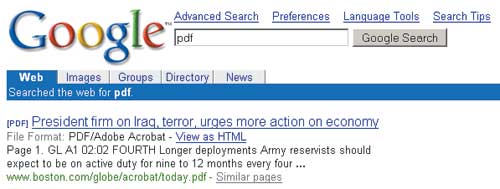
 Google позволяет пользователям, у которых не установлен Acrobat Reader, просматривать содержимое файлов в формате HTML JavaScriptОтдельно следует остановиться на объектах, созданных на JavaScript. Здесь также важно использовать тэг ALT. Хотя для поисковых машин проход по ссылкам, указанным в элементах JavaScript, оказывается довольно проблематичным, но все же возможно их корректное использование. Например, во внешнем файле JavaScript используется код:
а в исходном коде страницы используется следующий способ адресации:
Просматривая исходный код многих Web-страниц, можно заметить, что сценарии JavaScript часто располагаются внутри тэга HEAD. В плане оптимизации Интернет-страницы это считается дурным тоном и даже вредит при индексации страницы поисковым роботом, поскольку, читая исходный код страницы, робот оценивает текст, размещенный вначале, как более релевантный. А ведь в таком случае это будет код JavaScript, который, конечно же, не имеет ничего общего с ключевыми словами и тематикой сайта, и ему придется впустую обрабатывать десятки, а то и сотни линеек кода. Классическим решением по оптимизации является размещение сценариев JavaScript в отдельных файлах. В исходном же коде страниц размещают ссылки для подключения этих файлов. Java-аплетыЕще одним распространенным методом создания интерактивного интерфейса можно назвать использование Java-аплетов. В отличие от JavaScript, сценарии которого легко интегрируются в исходный код страниц, Java-аплет является отдельной программой, для работы которой нужно провести ее компиляцию в байткод (специальный язык, обеспечивающий совместимость со всеми аппаратными платформами). Такой байткод затем может выполняться виртуальной машиной Java (Java Virtual Machine), поддержку которой обеспечивают все современные Интернет-браузеры. Рост популярности и развития Java-аплетов сдерживается тем, что им присущи несколько важных недостатков. Так, например, скорость выполнения байткода даже на современном компьютере остается более низкой по сравнению с другими используемыми типами объектов. Индексация наполнения Java-аплета является невозможной ввиду того, что этот объект может предстать только в виде байткода. Но все же некую информацию о Java-аплете поисковому роботу можно поведать. Для этого при подключении Java-аплета применяют тэг ALT. Также файл объекта можно назвать, используя ключевое слово, важное для данной страницы. Некоторые поисковики, например Яндекс (www.yandex.ru) и Altavista (www.altavista.com), заявляют об индексации названий, используемых на странице объектов. Использование фреймовФреймы на Web-страницах зачастую используются для того, чтобы организовать в одном из них некоторый постоянный элемент (меню, логотипы, рекламу и т.д.), а в другие загружать информационный ресурс. Подобные страницы при их оценке поисковым роботом обрабатываются некорректно, и пользователь, посещающий ссылку на эту страницу, видит не весь организованный фреймсет, а только конкретную его часть, которая, собственно, и содержала релевантную информацию (такие страницы еще называют страницами-сиротами, поскольку навигация по ним весьма затруднительна). Для того чтобы оградить посетителей, зашедших по ссылке в результатах поиска, от таких сюрпризов, предлагаем использовать ряд ухищрений:
В данном случае при заходе, казалось бы, на одинокую страницу произойдет переадресация на адрес полного фреймсета. Использование этого приема вовсе не означает, что нет необходимости размещать дублирующие ссылки на важные страницы сайта (в том числе на главную) — эти ссылки помогут обеспечить проход поискового робота по максимальному числу страниц. Для сайтов, организованных с помощью фреймов, рекомендуется включать в секцию тэгов <NOFRAMES> </NOFRAMES> альтернативный вариант страниц без фреймов, что послужит для улучшения условий сканирования сайта поисковыми роботами, а также для удобства посетителей (например, для обеспечения поддержки браузерами, которые не отображают фреймы). Например:
<html>Индексирование PDF-файловФормат файлов PDF (Portable Document Format) за долгие годы своего развития и совершенствования заслужил репутацию профессионального продукта для публикации информационных материалов. Фирма Adobe (www.adobe.com), разработчик данного издательского формата, обеспечила своему детищу светлое будущее на страницах Интернет-изданий, онлайн-библиотек и т.д. Для поисковых машин поддержка и индексация PDF-файлов являются очень важными. Особенно это относится к наиболее серьезным игрокам на рынке Web-поиска. Например, поисковик Google является первым из больших поисковых порталов, которые внедрили в свои алгоритмы индексацию PDF-контента. Сейчас Google насчитывает десятки миллионов проиндексированных PDF-файлов и к тому же представляет их текстовые варианты. Начиная с пятой версии продукта Adobe Acrobat компания Adobe внедрила поддержку META-тэгов для подготовленных документов, явно заботясь об улучшении условий поиска файлов PDF. Эти метаданные сохраняются в формате XML (еХtensible Markup Language) — преемнике формата HTML — и поэтому доступны для анализа поисковыми роботами. Каскадные стили (Cascading Style Sheets, CSS)CSS-стили являются популярными при проведении разметки текста на странице как части общего Web-дизайна сайта. Кроме того, описание данных стилей часто производится в начальной части исходного кода Web-страницы. Как и в случае с Java-сценариями, рекомендуется вынести данный код стилей в отдельный файл ввиду особой важности текста в начале страницы при оценке релевантности сайта. Рекомендуем использовать тэги заголовков (например, <H1> </H1>), так как они основываются на CSS-стилях и являются неплохим ходом в целях повышения важности ключевых слов, содержащихся в заголовках. Приведем пример корректного и эффективного использования заголовков. Сравните приведенный ниже код: <H1><FONT face=”Verdana, Arial, Tahoma, Helvetica, sans-serif” color=”#0000A0" size=”5">Заголовок страницы</FONT></H1>и такой код: <H1>Заголовок страницы</H1>Как видите, во втором случае внимание поискового робота не будет отвлечено на такие посторонние слова, как тэги оформления шрифта текста в первом варианте. В обоих случаях текст будет отображаться одинаково, поскольку во втором коде все описания стилей задаются в отдельном CSS-файле, который к тому же подключается ко всем страницам, которые в этом нуждаются. Использование динамических страницИспользование динамических страниц обретает все большую популярность. Но настоящему прогрессу в этой области мешают некоторые проблемы, связанные с индексацией динамической страницы. Основным камнем преткновения является использование символа "?" (вопросительный знак) в адресах динамических страниц. На данном этапе поисковые машины затрудняются проводить индексацию такого контента и в большинстве случаев распознается только часть адреса — до вопросительного знака. В результате совершается попытка захода по данному адресу. Неполная ссылка фактически не адресует важного контента (по этому адресу находится только файл сценария, который трудно назвать релевантным), а это грозит серьезным понижением рейтинга сайта. В настоящее время разработаны некоторые программные возможности по представлению адресов динамических страниц в более корректном виде (с позиции поисковых алгоритмов) для серверов на базе Apache, ASP и Cold Fusion. Тем, кто интересуется данным вопросом, рекомендуем обратиться к специализированному материалу по данной теме. META-тэгиПри проведении оптимизации Web-страниц выбор важных фраз и слов является одним из ключевых вопросов. И плоды этих изысканий оказываются эффективными при их корректном использовании и размещении в соответствующем месте на странице. Таким тэгом, отвечающим за направление проведения оценки рейтинга страницы, является тэг МЕТА, составными частями которого являются: DESCRIPTION, KEYWORDS и ROBOTS.
Тэг ROBOTS используется для предоставления поисковому роботу служебной информации о способах обработки страницы. В случае если он не указан, страницы автоматически индексируются. Следует отметить, что в последнее время вес МЕТА-тэгов для некоторых поисковых машин снизился и такие алгоритмы считают внешнюю популярность ссылки более важным фактором. На заметкуСуществуют некоторые приемы искусственного повышения релевантности Web-страниц, применения которых посетитель не заметит, однако поисковая машина (обрабатывающая исходный код страницы) может обратить на них внимание. Наиболее распространенными считаются:
 Такой динамический URL станет проблемой для многих поисковиков, особенно если там присутствует SessionID Современные поисковые алгоритмы умеют хорошо различать подобные приемы и считают их попыткой спамирования, за что рейтинг сайта может быть существенно снижен. Рецепт качественной Web-страницыДля того чтобы потраченные время и усилия принесли желаемый успех и высокие места по результатам поиска, важно стараться использовать все возможные эффективные методы разработки и оптимизации сайта. Сначала, конечно же, нужно сформулировать идею сайта и концепцию его работы. Следует учитывать целевую аудиторию, думать о территориальности предоставляемых услуг (например, при организации продаж через Интернет рассмотрите возможность доставки товара потребителю). Затем следует этап проработки архитектуры сайта, разработка его наполнения (на этом этапе совсем не рано проводить начальную оптимизацию создаваемого кода). По завершении написания Web-страницы проведите ее оптимизацию с учетом правил индексации страниц поисковыми машинами. Полученный продукт можно смело публиковать в Сети и переходить к этапу его Web-раскрутки. |
|
| 2000-2008 г. Все авторские права соблюдены. |