
 |
Библиотека Интернет Индустрии I2R.ru |
||
Создаем сложные области выделенияАвтор: Татьяна Вукс Требования к дизайну интерфейсов веб-сайтов (и к графическому дизайну) повышаются с каждым днем. Наметанный глаз "обученного" пользователя сайтов давно привык отслеживать дизайн на базе иллюстраций, взятых из бесплатных клипартов или свободно распространяемых фотогалерей. А разработчикам, дабы уйти от шаблонных решений, приходится интенсивно углублять свои знания о графическом дизайне и инструментах для разработки компьютерной графики. Господа оформители создают сложные композиции с использованием различных техник, коллажей и эффектов, и в некоторых случаях совершеннейшей загадкой представляется, как же такой эских был разработан. Мы уже рассмотрели ряд оригинальных техник, которые можно использовать для создания нетрадиционных элементов графического дизайна. Сегодня поговорим с вами о выделении сложных областей на картинке. Сложные области выделения используются довольно часто. В этом материале мы рассмотрим два типа - паттерны и нестандартные области, и решение для их использования в графическом редакторе Adobe PhotoShop. Паттерны.Паттерны - небольшие элементы (образцы), которые можно использовать в качестве фонового узора. На базе такого фонового узора мы и будем создавать сложные области выделения. Для начала возьмем картинку, с которой и будем экспериментировать. 
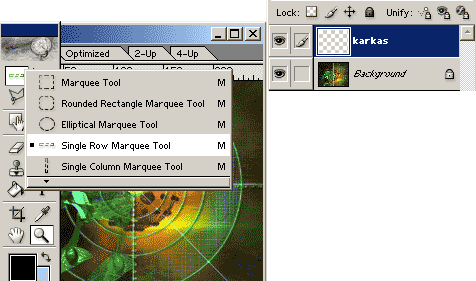
Предположим, у вас есть необходимость (зачем?… Это не ко мне. Мы рассматриваем саму технику, а области ее применения ищите сами.) осветлить эту картинку горизонтальными однопиксельными линиями. Ваши действия? выделять однопиксельные области вручную - это вполне реально, только обратите внимание - по вертикали картинка имеет 200 px - это означает, что вам придется выбрать инструмент Single Row Marquee Tool и 100 раз кликнуть по картинке недрогнувшей рукой с отступом в 1 пиксель! Можно сделать проще. Создайте временный рабочий слой (можно назвать его "каркас" - вполне возможно, вам придется неоднократно к нему возвращаться). 
Нарисуйте на новом слое однопиксельную линию (если вы работаете с довольно большим рисунком, то быстрее всего это сделать, выбрав инструмент Single Row, выделив строку высотой в 1px и залив ее любым контрастным цветом - к примеру, красным). Выделите полученную линию и добавьте к ней такую же область выделения (с нажатой клавишей Shift кликните выбранным инструментом рядом с существующей областю выделения). Вы получили область выделения высотой в 2px и шириной во всю область картинки, при этом одна полоска - залита цветом, а вторая - пустая. Отмените визуализацию слоя с макетом (Click на иконке с глазиком на слое с макетом). Залейте существующим паттерном каркасный слой на вашем макете. (Меню Edit --> Fill --> в выпадающем списке Content --> Use выберите Pattern). Вы получили "полосатый" слой, который можно использовать в качестве вспомогательного в дальнейшей работе. Перейдите на рабочий слой с вашим базовым макетом и попробуйте с нажатой клавишей Ctrl кликнуть по каркасному слою - вы получили требуемое полосатое выделение на макете. (Маленький совет: всегда делайте копию слоя с макетом, чтобы в случае неудачного редактирования всегда можно было быстро вернуться к исходному варианту, не теряя при этом заготовленные вспомогательные слои.) 
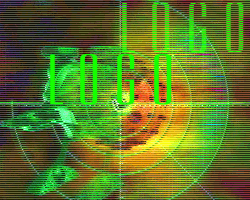
Применяя редактирование к слою с "черезполосицей" можно иногда добиться удивительных эффектов. Можно вырезать полосатую область из слоя с макетом (комбинация клавиш Ctrl-J) и дальше работать с этим слоем. Обратите внимание - текст имеет максимальную яркость и насыщенность, однако размещенный под слоем "черезполосицы" он как бы уходит на задний план, имитируется эффект "пространства", объема. Таким образом, создавая с помощью паттернов каркасный слой, можно применять различные сколь угодно сложные эффекты. Ваши паттерны могут быть не только полосатыми (горизонтальными или вертикальными), но и диагональными, клечатыми и т.д. Важно заметить, что полученные "каркасы" нет необходимости хранить в слоях. Вы можете подготовить каркас для области выделения, кликнув на слое с нажатой клавишей Ctrl активизировать выделение по каркасу и запомнить выделение в Alpha-канале (Select --> Save Selection...), и создать любое количество подобных именованых областей выделения. В случае необходимости вы можете активизировать выделение, кликнув (с нажатой клавишей Ctrl) по нужному Alpha-каналу или загрузив эту область через меню (Select --> Load Selection...). В Image Ready так же есть возможность загрузить созданный alpha-канал, хотя и нет возможности пользоваться свитком "Channels". Сложные областиНе менее часто встречаются ситуации, когда требуется неоднократно применять эффекты к более сложным областям. И в таких случаях так же можно использовать технику использования каркасного слоя. Рассмотрим пример. 
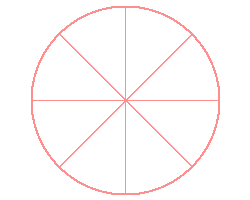
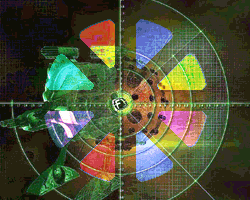
Создайте пустой слой для каркаса. Нарисуйте, к примеру, такое вот колесо (это, как раз, очень просто - нарисуйте однопиксельную линию, ее же поверните четыре раза на 45 градусов, из центра пересечения линий (который же будет и центром окружности) создайте область выделения инструментом Elliptical Marquee с одновременно нажатыми клавишами Ctrl-Alt-Shift - область выделения будет "расти" из центра и будет являть из себя правильную окружность). Обратите выделение (клавиши Ctrl-Shift-I) и удалите ненужные части лучей. Задайте обводку полученной области выделения (Меню Edit --> Stroke...) 
Выделите сегменты внутри колеса. Вы получили 8 выделений. Теперь, к примеру, уменьшите эти области (Select --> Modify --> Contract... =10) и задайте незначительное "смягчение" областям (Select --> Modify --> Smooth... =5). Вы можете запомнить выделение в Alpha-канале (если вы довольны полученным результатом) или продолжить редактирование области выделения. Как и в случае с более простыми паттернами, вы можете теперь применять к исходному макету эффекты внутри заданной области. Хранить такую область удобно в alpha-канале (как уже говорилось выше), однако создавать и редактировать часто бывает удобнее всего, используя временные каркасные слои. Кроме того, если вы используете для работы с макетом ImageReady, то в случае более "продвинутого" редактирования областей вам следует перейти в Adobe PhotoShop, который дает возможность редактировать маски изображений. После того, как вы произвели базовую разметку каркаса для области выделения, вы можете продолжить редактирование области с помощью маски. Если вы уже запомнили область выделения в alpha-канале, вам достаточно перейти на соответствующий канал в свитке "Channels" - вы получите двухцветный рисунок, который можете редактировать практически всеми инструментами для работы с рисунками, а так же применять фильтры. 
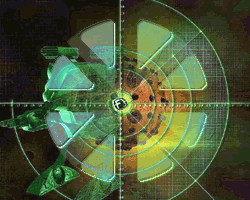
В частности, попробуйте для созданной нами в предыдущем примере области выделения применить фильтр Stylize --> Emboss..., после чего кликнув с нажатой клавишей Ctrl по этому alpha-каналу, вырезать полученную область (Ctrl-J) из основной картинки макета, после чего к полученному слою применить ряд эффектов: выберите в выпадающем списке на свитке Layers режим перекрытия Screen (по отношению к слою с базовым макетом) и инвертируйте цвет этого слоя. Вы получите вот такой эффект "выдавленных" сегментов. Редактирование масок предоставляет богатые возможности для разработчиков. Статьи по теме: Автор: Татьяна Вукс |
|
| 2000-2008 г. Все авторские права соблюдены. |