Здесь рассмотрен способ создания реалистичной падающей тени от объекта.
При солнечном освещении тень, резкая в начале, размывается с увеличением расстояния от объекта. Здесь описывается несложный способ достичь этого эффекта.
Вставьте объект с прозрачным фоном на новый слой. Назовите его <Объект>. Создайте еще один прозрачный слой и поместите его под слоем с объектом, назовите его <Тень>.
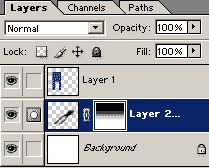
ВНИМАНИЕ! Все дальнейшие действия производятся при активном слое <Тень> |  |
Затем нажмите Ctrl и кликните на иконке слоя <Объект> в меню Layers (Слои), чтобы сделать выделение по контуру объекта. Залейте выделение на слое <Тень> чёрным цветом (Ctrl+D, Alt+Backspace). Выберите Edit > Free Transform (Ctrl+T) - Свободная трансформация.
|
 |
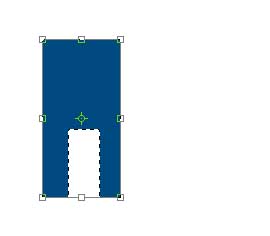
При нажатой клавише Ctrl возьмите верхний средний маркер рамки трансформации и переместите его, как вам нравится. Для задания перспективы сузьте верхнюю часть тени, перемещая верхние угловые маркеры.
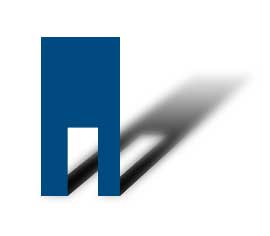
Уберите выделение (Ctrl+D). У вас должно получиться примерно то же, что на рисунке. |  |
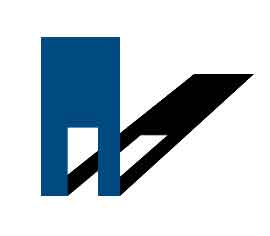
Нажмите Q для создания быстрой маски и залейте её черно-белым градиентом сверху вниз (см. рис.)
|  |
Ещё раз нажмите Q, чтобы выйти из режима быстрой маски и преобразования её в выделение. Выберите Filter > Blur > Gaussian Blur (Размытие по Гауссу). Установите нужную вам величину размытия и примените фильтр. Уберите выделение (Ctrl+D).
|  |
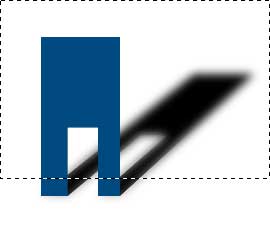
С увеличением расстояния от объекта тень не только размывается, но и становится более прозрачной. Создайте маску слоя Layer > Add Layer Mask > Reveal Selection и залейте её черно-белым градиентом сверху вниз.
Результат на рисунке. | 
 |
При наложении тени на фон выберите режим наложения слоя Multiply и поиграйте с прозрачностью слоя.
|  |

