
 |
Библиотека Интернет Индустрии I2R.ru |
||
Золото скифов. МеталлозаготовкиМеталлические полированные буквы всегда считались символом престижа и особой гордости размещающих такие вещи на своих страницах. Разумность и уместность редко принимались во внимание. Ну да это личное дело каждого. Но тем не менее... Опять же, по вопросу в конференции news.kts.graphics я уже пытался имитировать металл на изображении человеческого тела при помощи Phоtoshop. К сожалению, кроме нескольких более-менее удачных картинок, здесь особого результата добиться не удалось. То есть пока нет стандартного процесса, по которому можно создать экшн. К каждой картинке нужно подходить индивидуально. Я бы был благодарен читателям за идеи, пусть даже немного сумасбродные (задача - имитировать металл в Phоtoshop, никаких 3D-пакетов). Вариант 1 - тональные составляющие доводятся до состояния, близкого к имитации окрашенного металлокраской тела, а потом при помощи Curves и других приемов выделяется свет, рефлексы (2). Так же ведется работа "ручками" при помощи Burn tol и Dodge tool. Но еще раз повторю - как-то систематизировать этот процесс пока не удается.   Другое дело - работа с однотонными заливками, то есть со шрифтами, плоскими одноцветными клипартами... Здесь все гораздо проще, технологичнее. Вся последовательность работы предельно стандартизирована... т.е. при точном выполнении последовательности операции и соблюдении параметров должен получаться аналогичный результат. А при таких условиях мы можем создать и полностью автоматический экшн. 
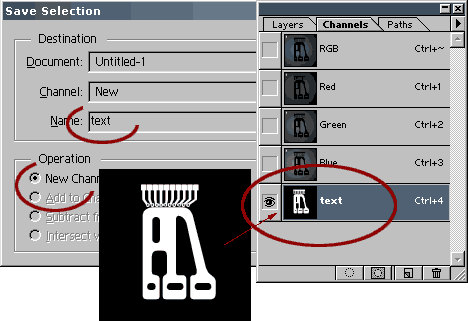
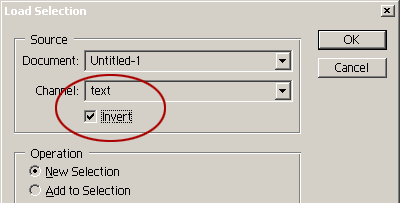
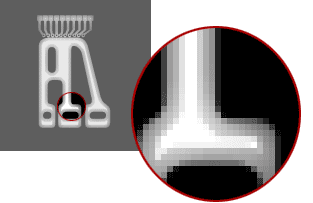
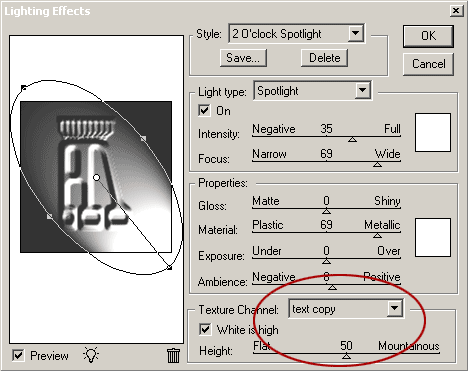
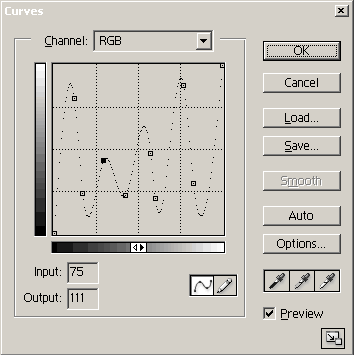
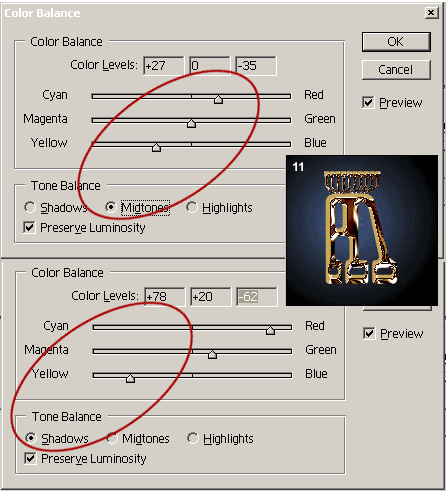
Для начала - фон. Я использую свой стандартный, можно картинку или любой другой. Из рекомендаций на данном этапе могу высказать пожелание не использовать пестрые фона, потому как сама по себе пестрая имитация может просто потеряться на пестром фоне. В следующем слое вы размещаете однотонное изображение. Это означает, что фон вокруг изображения в этом слое должен быть прозрачный. Photoshop при создании текстового слоя именно так и поступает: создает новый слой, в нем выполняет шрифтовую работу заданным цветом и оставляет вокруг надписи прозрачный фон. Удобно тем, что слой background расположен отдельно... и мы его можем подменить в любой момент в зависимости от наших задач... или просто взять готовую надпись и разместить в другом файле на другом фоне. Вот чего не нужно забывать при создании этого слоя - переводить саму надпись из текстового режима в пиксельный. Что это означает на нашем русском языке? Текстовый режим - в фотошопе это работа в отдельном слое при помощи текстового модуля пакета. Сам текст явлен в редактируемом режиме, т.е. вы можете в любой момент изменить гарнитуру шрифта, его размер и начертание. В этом режиме вы можете применять к слою определенные эффекты... Но при рассмотрении вы обнаружите и ограничения - большинство пунктов в меню фильтров и в других меню не функционируют, так как они рассчитаны на работу с пикселами. Пиксельный режим - это когда текст переведен в режим картинки, то есть он просто становится обычным изображением, недоступным для редактирования из текстового модуля. Для этого достаточно правой кнопкой кликнуть на иконке текстового слоя в закладке layers и выбрать пункт rasterize layer. Текст становится обычной картинкой со всеми вытекающими отсюда последствиями.  Текстовый слой в палитре layers представлен иконкой Т и фрагментом текста (на данном примере это цифра 3. Пиксельный вариант представлен мини-изображением того, чего там у нас лежит (на примере это наша крутая буква M).  Итак, вы при помощи текстового модуля размещаете нужный текст с черной заливкой (цвет не используется потому как потом он все одно кардинально потеряет свою заливку). Пока вроде все обычно, но далее настанет момент, для непосвященных в фотошоп напоминающий заклание куриц в жертву местному богу плодородия - ибо все круто, но малопонятно и под виндами часто дает сбои. Поэтому если вы не понимаете суть происходящего - фиг с ней (сутью), просто внимательно повторяйте все действия бубочка в бубочку.  Теперь бубочки... В растеризованном текстовом слое нужно выбрать наше изображение букв (потому как это уже вроде и не текст). Это можно сделать из меню Select функцией Load selection. Наше изображение станет выделенным (оконтуренным пунктирной линией). И затем сохранить это как отдельный канал... Select/Save selection с названием text, например... Что и как должно получиться - на большом скриншоте ниже. В палитре каналов должно появиться такое изображение...  Вот то, что на картинке справа в овале с "глазом" - это и есть пресловутый альфа-канал, так часто используемый в premier и других пакетах и определяющий зоны прозрачности... но это я к слову для общего развития, потому как нам в данный момент нужны не его альфа-свойства, а умение хранить картинку определенного типа (максимум 256 серого, но нам этого вполне достаточно) в тайниках неведомых (невидимых), но легкодоступных в нужный нам момент. Слой-исходник с буквой в палитре layers (!!!) мы можем удалить. Он нам больше не понадобится. Практический совет.Для того, чтобы иметь перед глазами одновременно палитру каналов и палитру слоев, достаточно любую из них за ярлычок вытащить на свободное поле. Образуется отдельное окно-палитра. Вернуть ее можно точно так же (затащив за ярлычок обратно).  Затем мы сдублируем вновь созданный канал text. Дубль нам будет нужен для дальнейшей работы, и для того, чтобы не изменять канал-исходник, который мы так же еще будем использовать. Для дублирования канала достаточно в палитре каналов кликнуть на стрелку вверху справа и выбрать Duplicate Channel  Теперь наша задача - создать мягкий полутоновой переход у края буквы. Выполняем Filters/Gaussian Blur с опцией 3 пикс к каналу text copy. А теперь очень внимательно отнесемся к каждому шагу, ибо именно здесь начинаются массовые ошибки и непонятки. Работаем мы пока в палитре каналов с двумя нами созданными альфа-каналами, один из которых (text copy) мы успели размазать. Далее мы постараемся вернуть размазанному символу его нормальные контуры (на вопрос: а фигли ли мы размазывали? - отвечу чуть ниже)... Считываем в канале text реальные контуры исходного символа (select/load selection) и параллельно в этом же меню включаем фишку invert. потому как далее все одно придется выборку инвертировать.  В итоге у нас выборка фоновой части канала текст. Мы переключимся в размазанный нами канал text copy, и инвертированная выборка последует за нами в этот же канал.  А теперь в канале text copy с инвертированной выборкой мы заливаем фон черным Edit/Fill... Символ снова приобретает четкий контур, но уже не с белой заливкой, а как бы с полутоновой. Вот примерно то, что нам надо, но пока еще не все, и потому продолжаем...  Далее к этой выборке применяем select/inverce, при этом имеем выбранной контур символа, а не фона... и далее select/modify/contract на 3 пиксела (количество пикселов вы определяете сами в зависимости от применяемого шрифта)... Результат на картинке 7. Н-да...а...ссс... Это может показаться нудным, но так надо.  После всех этих бубочек мы должны иметь четко оконтуренный символ с высветленной срединной частью. Не проще ли было высветлить середину на просто сером фоне? Нет, не проще... ибо мы имеем по краю символа не просто 5-пиксельный серый мадеж, а полутоновую растяжку, что и позволит нам сделать работу так как нам надо...  И эта же картинка поясняет нам - фигли нам надо было все размазывать? Для слабонервных поясню, что основная подготовительная часть работы закончена, и дальше будут действия, доставляющие сплошное удовольствие (если вы еще не спите носом в клавиатуре). Это та часть, когда кончается заклание и начинается плодородие... Теперь переходим в обычный "послойный" режим. Для этого в палитре каналов нужно кликнуть на RGB. В режиме слоев у нас пока всего один слой фона, красивый, но пустой (слой-исходник с буквой мы удалили за ненадобностью). Создаем новый слой #2 и заливаем его белым edit/fill. Далее - самое интересное.  Применим к этому пустому белому слою #2 Filter/ Render/ LightingEffect установками, часть из которых видна на картинке ниже. Освещение символа вы можете настраивать самостоятельно. Обязательным условием является выбор Texture Channel (выбрать нужно канал text copy) внизу меню Lighting Effects.  Если у вас при ваших настройках Lighting Effects не очень получается - попробуйте установить каждую фишку как на картинке (вообще эти настройки выставлены по умолчанию, и если вы еще ничего не трогали до того как... то примерно это и должны наблюдать, исключение составляет обведенный овалом texture channel, где вы должны выставить альфа канал, и именно text copy. Не зря же мы над ним трудились...)  Теперь нам нужно отсечь фон на этой картинке (чтобы проглянул теплый нашему сердцу красивый BG). Это мы уже делали раньше в альфа-канале. Select/load selection, в этом меню выбираем канал text !!! и помечаем фишку invert. А потом просто удаляем выбранный фон. Далее вы к картинке 9 (к слою) применяете Curves... Вариантов - бесконечное количество, примерная схема - змейкой, блеск - по выбору, соль и сахар - по вкусу...  Если вы создаете имитацию хрома или полированной стали, то вполне можете оставить все так или подстроить цвет на легкий синеватый или фиолетовый оттенок. Для имитации золота цвет нужно подстроить серьезно, и, возможно, несколько раз. Внизу примерная схема настройки под золото, хотя и так понятно, что при различных тональных настройках и цветовые также потребуют дифференциации. Ну дык на то мы и творцы, а иначе зачем?   Далее полученную заготовку вы полируете настройками яркости и контраста, Levels и Colore Balance. Еще можно наставить бликов, искорок, немного подразмыть - в общем, стандартная работа по приданию золоту товарного вида.  В общем, когда нужно изобразить золото скифов, а под руками нет ни золота, ни скифов, то вполне можно обойтись и таким вариантом.
Успехов вам! Такой вариант приемлем для веб-сайтов. Если вы исполняете работу для полиграфии - под 300 или 600 dpi вам придется значительно изменять некоторые опции, особенно в пункте с картинкой 6.
|
|
| 2000-2008 г. Все авторские права соблюдены. |