Для создания пиксельных изображений вам понадобится графический редактор,
хороший музыкальный фон и много терпения :) .
Я использую Ulead PhotoImpact 6.0, хорошая программа, много полезных функций
и в тоже время нет ничего лишнего (Внешний вид программы). На первом этапе я буду всё раскладывать как можно подробнее и понятнее, чтобы не было непонятых моментов.
Основные инструменты, которыми придется пользоваться - это Standard Selection tool (Selection), EyeDropper и Gragient.
Приступим к созданию нашей первой пиксельной картинки - "куба". Параметры:
- ширина=10,
- высота=10,
- В перспективу на 4px под углом 45'.
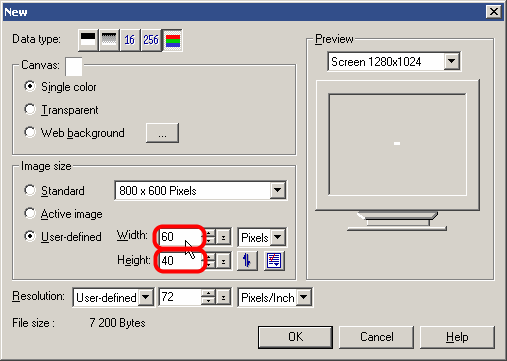
Итого у нас получается картинка 15х15px. Создаём новый документ шириной в 60px и высотой в 40px.

Размер документа надо брать с запасом, чтобы не пришлось работать в углу документа - просто неприятно. Выбираем инструмент Selection, ставим для него параметр "Fixed size, w=1, h=1". Если вы используете не PhotoImpact, то просто выделите поле равное одному пикселю.

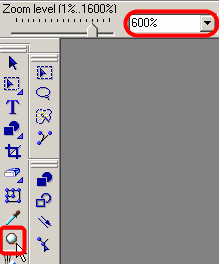
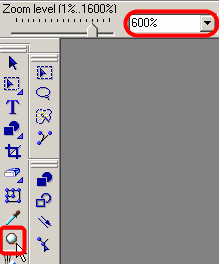
Увеличиваем (Zoom) наш документ на 600% или в 6 раз .

Начинать рисовать лучше с верхнего левого угла для правши или с верхнего правого угла для левши.
Выбираем на документе инструментом Selection точку старта, так, чтобы куб был нарисован примерно по центру. Значит точка старта: x=22;y=15.
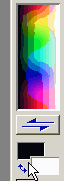
Теперь вводим в главную палитру чёрный цвет #000000.


На выбранной точке документа, нажимаем клавишу DEL. Точка стала чёрной.
При помощи "Стрелочек" на клавиатуре перемещаемся на один пиксель вниз, нажимаем DEL.
Таким способом мы делаем квадрат 10х10px.

После того как квадрат готов, из всех видимых вершин На рисунке справа они отмечены зелёным цветом проводим диагональные линии, длиной по 4 пикселя.

Соединяем их между собой.
Поздравляю вас, Ваша первая пиксельная картинка готова!
Сохраните её под именем "box1.bmp" (именно bmp).
Раскраска объектов
Рассмотрим вопросы, связанные с цветовой окраской объекта.
Цветовая палитра объекта в основном состоит из 3 цветов: первый цвет - это
цвет границы, второй это цвет лицевой стороны, третий - цвет теневой стороны.
Также есть цвета удалённых в перспективе объектов, цвета сглаживания границ
тени, градиенты и многие другие.
Приступим к окраске нашего куба.
Открываем наш файл box1.bmp.
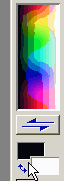
Выбираем в палитре 2 цвета, один светлее (ставим его в основную цветовую ячейку), другой на 20-30% темнее (ставим его во 2-ую цветовую ячейку). Я выбрал цвета #FFA900 и #DA8E00.
Выбираем инструмент Magic wand Tool, ставим для него параметры "selected by: line, Similiar=1, Search connected pixels=yes".
Кликаем курсором на лицевую часть нашего куба. нажимаем DEL.
Меняем параметры Magic tool'a "Mode= +".
 Кликаем курсором сначала на верхнюю, незаполненную цветом, часть куба, затем на правую его часть.
Кликаем курсором сначала на верхнюю, незаполненную цветом, часть куба, затем на правую его часть.
Меняем местами цветовые ячейки так, чтобы основным цветом стал тёмный. Нажимаем DEL.
Если это для вас показалось простым, то могу посоветовать вам придать плоскостям объёмности.
Делается это тоже не сложно. Выбираете направление света на объект, то есть, какая часть кубика будет светлее, а какая темнее.
Затем выбираете самый яркий для конкретной плоскости цвет (это где-то на 40% ярче самого цвета).
Наносите его на самое освещаемое место на плоскости. Выбираете цвет где-то на 10% ярче основного цвета плоскости и дорисовываете им грани, на которые падает свет.
Затем выбираете цвет, где-то на 20% темнее основного цвета и дорисовываете им грани на которые свет уже не падает. Операцию повторяете со всеми плоскостями нашего куба.
Теперь можно подредактировать контур нашего кубика. Сделайте цвет всего контура где-то на 80% темнее цвета лицевой стороны куба.
Выделить весь контур сразу можно при помощи инструмента Magic tool изменив предварительно параметр Search connected pixels на "нет" (то есть без галочки). Теперь кликаете на контуре
Теперь кликаете на контуре
и все элементы чёрного цвета сразу становятся выделенными. нажимаем DEL.
Вот собственно и всё.
Рисуем чупа-чупс
В этой части я не буду объяснять всё так подробно, как
в предыдущий двух частях, попробуйте нарисовать объект сами.
Вам необходимо нарисовать конфету типа "чупа-чупс" с размером шарика 13х13 и длиной палочки 15px по диагонали 45\' .
После разрисовать, и придать объёмности.

Шаг 1. Сделайте контур шарика и палочки. Старайтесь не ошибаться, лучше делать медленно, чем постоянно переделывать.
Шаг 2. Разукрасьте конфету по вашему желанию, используя не более 5 цветов чтобы не получился каламбур .
Шаг 3. Придайте конфете объёмности, как рассказывалось в предыдущем уроке.
Сохраните объект под именем candy1.bmp.
Отбрасываем тень
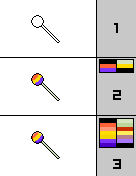
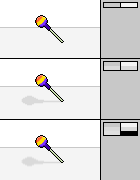
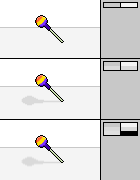
Наша задача состоит в том чтобы сделать реалистичную тень отбрасываемую объектом из предыдущего урока - чупа-чупс. Вопервых загружаем файл candy.bmp. Теперь смотрим из какой и в какую сторону был направлен источник света. У меня это справа налево, тоесть справа свет, слева тень. Для наглядности нарисуем некую плоскость как показано на
рисунке рис 1 . Затем учтём угол падения на плостость тени от чупа-чупса, и обведём цветом # DADADA контур тени и заполним её саму этим-же цветом. Выбираем цвет #EDEDED средний между цветам фона и цветом тени и обводим контур тени не зарисовавая его этим цветом рис 2 . Теперь выбираем цвет #DFDFDF - светлый оттенок от цвета тени. Зарисовываем контур тени этим цветом как показано на рисунке рис 3 . Сохраните изображение под именем candy2.bmp.
рис 1 . Затем учтём угол падения на плостость тени от чупа-чупса, и обведём цветом # DADADA контур тени и заполним её саму этим-же цветом. Выбираем цвет #EDEDED средний между цветам фона и цветом тени и обводим контур тени не зарисовавая его этим цветом рис 2 . Теперь выбираем цвет #DFDFDF - светлый оттенок от цвета тени. Зарисовываем контур тени этим цветом как показано на рисунке рис 3 . Сохраните изображение под именем candy2.bmp.
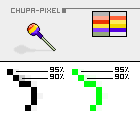
Сглаживаем объект
 Урок очень прост, если Вы без проблем справились с созданием тени объекта. Сглаживание производиться путём "Иллюзии упрощения форм", другими словами если есть диагональная линия - наша задача сделать так чтобы между 2-мя по диагоналями расположенными пикселями стоял 3-ий пиксель сглаживания. Есть несколько основных параметров, по которым производится подбор цветов для сглаживающихся пикселей. Во-первых, цвет должен иметь оттенок соседнего пикселя объекта. Во-вторых, этот оттенок не должен быть слишком выраженным - это не красиво. Идеальный Вариант, когда пиксель максимально приближен по цвету к фону, но ни в коем случае не сливается с ним. Обычно это около 95% прозрачности от цвета пикселя объекта. В-третьих, если диагональ объекта не равна 45\' Рис. 2 , то градация оттенков пикселей будет иная. Угловой пиксель будет темнее крайнего. При условии что крайний будет 95% прозрачности от самого цвета пикселя объекта , Угловой должен быть 90% от прозрачности.
Урок очень прост, если Вы без проблем справились с созданием тени объекта. Сглаживание производиться путём "Иллюзии упрощения форм", другими словами если есть диагональная линия - наша задача сделать так чтобы между 2-мя по диагоналями расположенными пикселями стоял 3-ий пиксель сглаживания. Есть несколько основных параметров, по которым производится подбор цветов для сглаживающихся пикселей. Во-первых, цвет должен иметь оттенок соседнего пикселя объекта. Во-вторых, этот оттенок не должен быть слишком выраженным - это не красиво. Идеальный Вариант, когда пиксель максимально приближен по цвету к фону, но ни в коем случае не сливается с ним. Обычно это около 95% прозрачности от цвета пикселя объекта. В-третьих, если диагональ объекта не равна 45\' Рис. 2 , то градация оттенков пикселей будет иная. Угловой пиксель будет темнее крайнего. При условии что крайний будет 95% прозрачности от самого цвета пикселя объекта , Угловой должен быть 90% от прозрачности.








 рис 1 . Затем учтём угол падения на плостость тени от чупа-чупса, и обведём цветом # DADADA контур тени и заполним её саму этим-же цветом. Выбираем цвет #EDEDED средний между цветам фона и цветом тени и обводим контур тени не зарисовавая его этим цветом рис 2 . Теперь выбираем цвет #DFDFDF - светлый оттенок от цвета тени. Зарисовываем контур тени этим цветом как показано на рисунке рис 3 . Сохраните изображение под именем candy2.bmp.
рис 1 . Затем учтём угол падения на плостость тени от чупа-чупса, и обведём цветом # DADADA контур тени и заполним её саму этим-же цветом. Выбираем цвет #EDEDED средний между цветам фона и цветом тени и обводим контур тени не зарисовавая его этим цветом рис 2 . Теперь выбираем цвет #DFDFDF - светлый оттенок от цвета тени. Зарисовываем контур тени этим цветом как показано на рисунке рис 3 . Сохраните изображение под именем candy2.bmp.