
 |
Библиотека Интернет Индустрии I2R.ru |
||
Основы web-дизайна. Графика для WWW
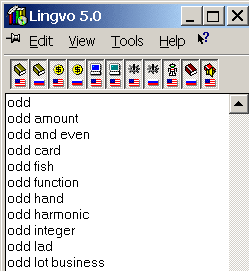
К счастью, описать подготовку графики для веб-страниц гораздо легче, чем сформулировать все требования к текстам. Это, конечно, не значит, что сама подготовка будет очень лёгкой: если графики много, основное время уйдёт на оптимизацию, т. е. поиск компромисса между качеством и размеров файлов, и нарезку, или фрагментацию картинок под шаблоны табличной вёрстки. Форматы файловВ веб-дизайне используются два основных типа графических файлов: JPEG (JPG) для многоцветных фотографических изображений и GIF для изображений с небольшим количеством цветов (не более 256). Помимо этих двух форматов есть и другие, но они либо не удовлетворяют требованиям, предъявляемым к графике для WWW, либо требуют установки специальных программ просмотра или плагинов для браузеров. Сравните два варианта одной и той же фотографии (первое изображение -- JPEG, второе -- GIF):   Размер первого файла -- 11.1 Кб, второго -- 9.2 Кб. При небольшой разнице в размере первая фотография выглядит значительно лучше. JPEG принято использовать для:
Графические файлы формата JPEG могут быть сохранены с различной степенью компрессии. Чем выше компрессия, тем ниже качество получаемых изображений. Сжатие по алгоритму JPEG происходит с потерей информации, что приводит к появлению так называемых артефактов сжатия, специфических размытий на границах областей. Обратите внимание, как выглядит та же фотография при разных значениях компрессии:   А теперь сравните два скриншота, сохранённые в форматах GIF (слева) и JPEG (справа):   Размер первого файла -- 6.5 Кб, второго -- 11.2 Кб. О разнице в качестве, думаю, нет смысла даже упоминать. GIF применяется для:
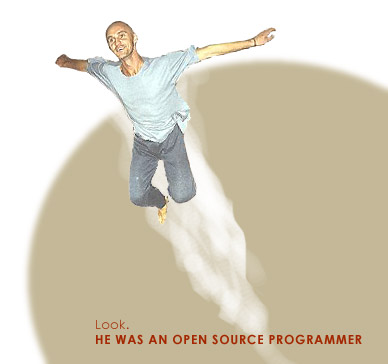
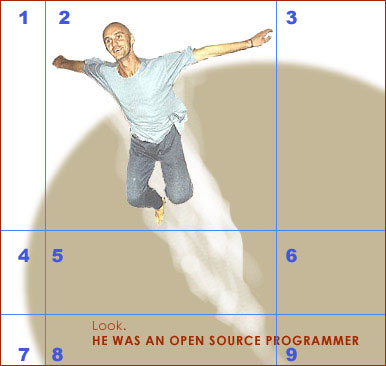
GIF -- единственный графический формат, позволяющий работать с прозрачностью и анимацией. Если вы пользуетесь Adobe Photoshop, наилучшей технологией сохранения графики для веб-страниц будет диалог File | Save for Web. Используя его, вы сможете не только выбрать графический формат, количество цветов для GIF и степень компрессии для JPEG, но и увидеть, как будет выглядеть изображение после сохранения. Ещё одним -- и очень важным -- преимуществом этого способа является то, что вы сможете сохранять изображения без предварительного слияния всех слоёв, чего требует, например, диалог Save As. НарезкаСостряпаем небольшой коллаж (предполагается, что psd-файл построен грамотно, т. е. каждый объект находится в отдельном слое). Размер картинки, сохранённой в формате JPEG, составляет 18.3 Кб, что уже, в принципе, не очень много. Но попробуем сэкономить ещё чуть-чуть (исходный коллаж в формате Adobe Photoshop 6 можно скачать по ссылке в конце раздела).  Запустим Adobe Photoshop и разметим коллаж так, как это показано на следующем рисунке:  Теперь проделаем следующие процедуры:
Обратите внимание, общий «вес» графики теперь уже 11.7 Кб вместо первоначальных 18.3. Теперь займёмся объединением.
Признаться, качество могло бы быть и получше, но я хотел показать вам, что уменьшить размер графики всё-таки можно. Если результат по какой-либо причине не устраивает, можно увеличить количество цветов для каждого из изображений, сохраняемых в формате GIF, суммарный вес графики всё равно окажется меньше исходного, если, конечно, правильно подойти к оптимизации. Файл c коллажем (.psd)
Итак, мы сэкономили 38%: для медленных линий это может оказаться не так уж плохо. Для более сложных композиций и результат будет значительнее. Практические советыПовторение -- мать учения: запомним несколько правил, которыми нужно руководствоваться при подготовке графики для веб-страниц.
До встречи на следующем уроке!
|
|
||||||||||||||||||||||||||||
| 2000-2008 г. Все авторские права соблюдены. |