
 |
Библиотека Интернет Индустрии I2R.ru |
||
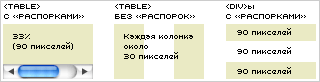
<DIV> пинает <TABLE> (часть 1)Статью об использовании возможностей слоев (<div>) в дизайне я хотел бы начать с рассказа о том, как недавно собирался сменить сотовый телефон: (рассказ опущен из участия к читателям). Итак, в итоге сам телефон я не поменял, но с удовлетворением узнал, что в наши дни на небольшом экране мобильного средства коммуникации вполне возможно просмотреть любой сайт в интернете. Даже тот, который и слыхом не слыхивал о WAP и подобных вещах. Проверяя эту возможность, я зашел на некоторые часто посещаемые мною страницы в интернете. Результат оказался, мягко говоря, неудовлетворительным: в 160 пикселей на экране не поместилось ни одно творение уважаемых мною дизайнеров. Справедливости ради стоит заметить, что и мои сайты при проверке были отнюдь не на высоте. Сложившаяся картина становилась все яснее и яснее: если дизайнер и может себе позволить, чтобы его портфолио не отображалось на экране сотового телефона (мы же не смотрим картины, сложив их вчетверо), то таким ресурсам, как новостные, коммерческие, а также развлекательные, непозволительно заставлять пользователя прокручивать страницу в восьми направлениях. Он и так читает информацию на небольшом экране, который, к тому же, неустойчив и от малейшего толчка теряет в глазах зрителя четкость отображения. Самый очевидный объект сравнения, который напрашивается для новостных ресурсов – это газеты. Можно заметить, что в газетах размером с простыню стараются печатать статьи таким образом, чтобы их было удобно читать, сложив издание вдвое, а то и вчетверо. Выходит, газетные издатели этот момент продумали, а что же веб-дизайнеры? UsabilityЗададимся вопросом, как же сделать такой сайт, который бы одинаково хорошо отображался и на экране сотового телефона, и на 22-х дюймовом LaCie? Если просто написать текст, то он будет отлично читаться, но выглядеть не ахти. К тому же, большинство существующих сейчас сайтов построены на принципе многоколоночной верстки, и тут уж никаких «просто текстов» не существует. До наших дней большинство верстальщиков веб-страниц, несмотря на возможности, предлагаемые XHTML, упрямо пользуются таблицами для этой многоколоночной верстки. Утверждения, что это делается для большей совместимости, в основном безосновательны: практически в 100% случаев используются те свойства CSS, которые непонятны для броузеров младше пятой версии. Что же, в таком случае, связывает руки властителям тэгов? Будем надеяться, что верность традициям и недостаточно аккуратная реализация в броузере Opera, а не простое незнание. AccessibilityИтак, представим себе обыкновенный новостной сайт, состоящий из трех колонок и вальяжно располагающийся на 100% ширины экрана. Допустим, что его трехколоночная структура выглядит следующим образом:  Предположим, что мы собрались просмотреть такую страницу на экране, ширина которого составляет 90 пикселей (за вычетом всех рамочек, ободочков и полос прокрутки). Если сверстать эту страницу с использованием таблиц, процентами обозначив ширину ячеек, то при уменьшении до 90 пикселей мы получим три колонки по 30 пикселей, или, если вставим «распорки» шириной по 90 пикселей в каждую ячейку, – полосу горизонтальной прокрутки и ничего веселого для пользователей сотовых телефонов и карманных компьютеров. Если же при верстке страницы воспользоваться слоями, то при верном подходе страница будет одинаково хорошо читаться как на экране компьютера, так и на воображаемом нами экране шириной 90 пикселей. Варианты отображения представлены ниже.  Какой же код требуется для каждого из вариантов? (Опустим описание цветов фона, чтобы структура была очевиднее).
Итак, что мы видим? Accessibility и usability в одном флаконе. Привет, Нильсен! Крушение надеждНаписав партитуру, неплохо было бы ее исполнить. Начнем составлять трехколоночный сайт с использованием <div>ов. Следует отметить важное свойство, которое осталось в стороне при рассмотрении варианта верстки с использованием <div>. Магия совместимости заключается в том, что при отображении в броузерах, не поддерживающих CSS, текст будет располагаться так же, как и на выдуманном нами экране, разве что ширина каждой ячейки будет не 90 пикселей, а 100%. Да, некоторые элементы оформления (фоны и проч.) окажутся за кадром, но сохранится читабельность. Чем не забота о тех, кто с завидным упрямством пользуется старыми шедеврами от того же Netscape'а. Приступим к исполнению партитуры. Учитывая особенности отображения, не будем перегружать левую колонку, содержание поместим в среднюю, а ссылки по теме и объяснения непонятных слов – в правую. Для удобства и рационализации xhtml-кода зададим классы. Также для предельного горизонтального размера слоя будем использовать ширину в 160 пикселей, а не 90, как в предыдущем примере. После переписывания код приобрел приятную прозрачность и работоспособность. Посмотреть. Если кто-то из читателей просматривает примеры, используя броузер Opera или Mozilla, то он (она) может заметить, что ячейки ведут себя так, будто бы перед нами таблица без «распорок», а не передовые технологии в действии. Это происходит потому, что вышеназванные броузеры игнорируют распорки и считают приоритетными размеры родительского слоя, а не размеры вложенных в него слоев. Между тем, в Internet Explorer'е тоже не все отлично: при сжатии окна до размера 160 пикселей все слои выстраиваются так, как им и положено, но содержимое слоев, в стремлении занимать 30%, как им диктует родительский слой, выстраивается по одному-двум словам в строке. Попытка использовать слои #spacer'ы как контейнеры для текстов тоже потерпела поражение по вполне понятной причине: все тексты стали шириной не больше 160 пикселей, что тоже не совсем отвечает нашим требованиям. Перепробовав различные способы, я пришел к неутешительному выводу, что на сегодняшний день невозможно сделать так, чтобы растягивающийся дизайн вполне успешно менял свою структуру для отображения на маленьких экранах. Однако не стоит отчаиваться, ведь из описанных неудачных попыток можно вынести следующий вывод: можно создавать сайты с многоколоночной версткой без использования таблиц, а объекты фиксированного размера вполне удачно могут переноситься на новую строку, что позволяет использовать пространство более рационально. Между прочим, второе свойство использовалось при верстке сайта аниматора Антона Тена, для представления ссылок на его работы. Нельзя сказать, что в этом раунде слои однозначно победили таблицы, однако явно видно, что слои предлагают большую функциональность и прозрачность, а также меньший объем кода. А если это так, значит дизайн сложных с точки зрения верстки сайтов лучше верстать с использованием слоев… Продолжение следует. |
|
| 2000-2008 г. Все авторские права соблюдены. |