
 |
Библиотека Интернет Индустрии I2R.ru |
||
CSS’ные боксы
8.07.05 Перед тем, как начинать распространяться о том, как CSS’ом раскладывать на экране части веб-страницы, я хочу обязтельно рассказать, из чего состоит базовая экранная единица, которой оперирует CSS — бокс. Сущность боксаВсе элементы веб-страницы — фактически все, что ограничено какими-либо тегами — представляется в CSS прямоугольными областями, которые как раз и называются боксами. Например, в такой вот страничке: … элемент На самом деле, даже внутри Боксы обладают двумя очевидными свойствами:
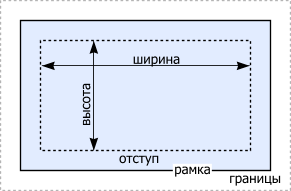
Вложение боксов друг в друга, а также изъятие одних из других будет обсуждаться в следующих статьях про раскладку, а вот по поводу размеров я как раз и хочу поговорить особо. Размер любого бокса складывается из ширины и высоты области содержимого, отступов, толщины рамок и границ. Наглядно это выглядит так:  Опишу смысл всех частей бокса (заодно замечу, что перечисленные русские названия, вообще говоря, малоизвестны, и чаще вместо них используют английские термины):
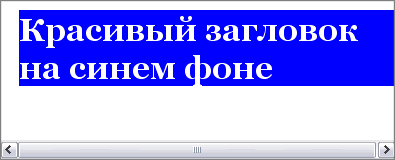
ЗасадаВ CSS принято, что при задании размеров областей бокса отступы, толщина рамки и границы добавляются к размерам области содержимого. Звучит логично? Вроде того… Возьмем такой кусок HTML’а: И теперь мы хотим, чтобы заголовок был, собственно, на синем фоне, занимал по ширине все доступное пространство, а вокруг него было белое пространство, скажем, в 10 пикселов: Синтаксис, думаю, объяснять, не надо, он очевиден. Так вот, если мы посмотрим на результат в браузере, который правильно обрабатывает эти самые боксы, то увидим такое:  Явно не то, что хотелось: заголовок зачем-то уехал за правый край, да еще и скроллбар появился, который не убирается, как окно ни растягивай. Это не глюк. Это происходит как раз от того, что границы — по 10 пикселов с каждой стороны — добавились к той ширине, которую мы указали — 100%. И общий размер всего бокса теперь всегда будет по ширине на 20 пикселов больше того, в котором он лежит (”контейнера”). Об этом эффекте необходимо помнить все время, когда вы раскладываете что-то CSS’ом, потому что он, вообще-то, не совсем интуитивно понятен. Мне, помнится, гораздо чаще хотелось, чтобы было можно наоборот: задать граничные размеры какого-то бокса, чтобы он точно вместился, куда надо, а уж внутрь делать всяческие отступы. Однако, это, все же, не ошибка разработчиков стандарта. Есть также немало случаев, когда такое поведение необходимо. Например, если у вас есть картинка с заданными размерами, и вы хотите вокруг нее небольшой отступ и рамочку, то вы хотите их именно вокруг, а не чтобы они влезли внутрь картинки и сжали изображение. Практический нюансЭту часть, в принципе, можно пропустить, если для вас эта тема в новинку, потому что она способна внести некую путаницу. Я буду еще сюда обязательно ссылаться, когда дело совсем дойдет до практики… Просто лишь помнить о таком поведении размеров бокса мало. На практике приходится еще и бороться с браузером Internet Explorer (для Windows) версий 5 и 6. Исторически сложилось так, что разработчики 5-й версии IE реализовали расчет размеров бокса исходя именно из человеческой интуиции, а не из стандарта (и в этой версии пример с синим заголовком выглядит именно как задумывалось). К 6-й же версии они эту ошибку исправили, но исправили не кардинально, а сделали два режима работы браузера: один, совместимый со своей старой версией, а другой — совместимый со стандартом. Все же новые браузеры (насколько я знаю, без исключений) работают именно по стандартному алгоритму. Как вы уже поняли, для дизайнера это означает необходимость что-то где-то подхачивать, что не может не огорчать. Но такова жизнь. Я для этого пользуюсь такими подходами:
Эта статья - часть находящегося в процессе написания цикла под рабочим названием “Учебник”. Я рекомендую ознакомиться и с другими статьями, которые можно найти в категории “Учебник“, где они сейчас собраны в обратном хронологическом порядке. Статьи по теме: Автор: Иван Сагалаев |
|
| 2000-2008 г. Все авторские права соблюдены. |