
 |
Библиотека Интернет Индустрии I2R.ru |
||
Web-сайт. Планирование и реализацияВ статье рассказывается об этапах разработки Web-сайта с позиции Web-разработчика. В цикле разработки Web-сайта можно выделить следующие фазы:
Фаза 1: Стратегическое планирование. Определение объема работКонцепция:
Административные задачи:
Многие приступают к работе над новым сайтом с выбора цветов, шрифтов, технологий и т.п. Тогда как логичнее начать с анализа проекта, планирования предстоящей работы и поиска ответов на ряд важных вопросов, касающихся будущего сайта. Время, потраченное на сбор и обработку нужной информации, окупится с лихвой, помогая избежать потери денег и энергии в дальнейшем... 1. Вы получили деловое предложение. В первую очередь постарайтесь узнать как можно больше о вашем заказчике (его фирме) — сферу бизнеса, в котором он работает, и занимаемую в ней нишу. 2. Получите у заказчика ответы на следующие вопросы:
3. Узнайте, кто является конкурентом заказчика. Как выглядят их Интернет-ресурсы. Очень важно, чтобы сайт клиента не подражал другим, а представлял собой уникальный и последовательный имидж. Составьте документ с подробным описанием того, что вы знаете о данной индустрии в Интернете. Сделайте выводы — что работает и что не работает для схожей группы пользователей на других сайтах. Что бы вы могли использовать на сайте заказчика, а что не стоит. 4. Когда вы утвердите профиль будущего посетителя (см. вопросы выше), составьте список возможных требований (например, основной группой пользователей будет молодежь, которая дозванивается в Интернет через слабый модем и терпеть не может ждать загрузки страницы дольше, чем 30 секунд) и пожеланий (они хотели бы иметь возможность обмениваться мнениями на виртуальной доске объявлений или болтать в чате) различных групп посетителей. 5. Далее, решите вопросы по функциональности ресурса.
6. Технические спецификации будут служить основой всех скриптов, css, графики, html, java и других технических элементов сайта. Определите, какое программное обеспечение потребуется пользователям для просмотра ресурса, а также общий технический подход к разработке и поддержке сайта. Хотелось бы знать такие данные о характерном для сайта посетителе, как разрешение монитора, скорость модема, количество оперативной памяти в системе, количество воспроизводимых цветов, какие подключаемые программные модули используются и т.д. Подобную информацию можно найти в уже существующей у заказчика базе данных пользователей, из интервью, опросов клиентов заказчика, или путем построения логических предположений. 7. Вы должны договориться с заказчиком о бюджете проекта, сроках исполнения (если важно) и расписании. Одновременно стоит подумать над тем, какие специалисты вам понадобятся. Возможно, вас не затруднит создать небольшой сайт своими силами, но для серьезного проекта лучше воспользоваться знаниями и опытом профессионалов. Успех Web-ресурса покоится на равновесии между достижением желаемых результатов и затраченных в процессе разработки средств. Не стоит пытаться прыгнуть выше головы. Потеря времени и денег — результат высоких ожиданий и нереальных запросов. При планировании, в первую очередь, стоит принимать во внимание нужды будущих посетителей, а не последние достижения технологии и эгоцентричный энтузиазм разработчиков. Мы создаем сайты для себя, а для наших посетителей. Фаза 2: Тактическое планирование. Разработка структурыВторая фаза разработки включает в себя:
Имея на руках результаты опросов заказчика и профили будущих посетителей, пришло время шевелить мозгами в поисках идей, которые помогут Web-сайту достичь поставленных перед ним задач. Первый ваш шаг - набросок "карты сайта". Это графическая диаграмма, показывающая путь продвижения посетителя по сайту. Ваша карта должна включать в себя каждую его страницу и то, в какой зависимости они находится относительно других страниц и материалов. Очень важно получить согласие заказчика на "карту", и отметить любые изменения в структуре, такие как удаление или добавление страниц, что может повлиять на бюджет проекта. Планирование контекста происходит в тесном сотрудничестве с заказчиком. Возможно, у него уже есть готовые материалы; другие должны быть модифицированы, переписаны или созданы с нуля. Необходимо четко разграничить обязанности между вами. Кто за что будет отвечать? Если заказчик поставляет весь материал, составьте ему расписание. Передача текстов вечно занимает больше времени, чем мы рассчитываем и часто именно заказчик виновен в растягивании сроков проекта. Определитесь с текстом для каждой страницы до начала работы над дизайном. Навигация сайта будет напрямую зависеть от количества и глубины содержания, а его стиль и тон окажут влияние на визуальный язык композиции. Тактическую сторону технических спецификаций можно отразить в коротком документе, определяющем подход и используемые технологии при кодировании страниц и визуальной разметке.
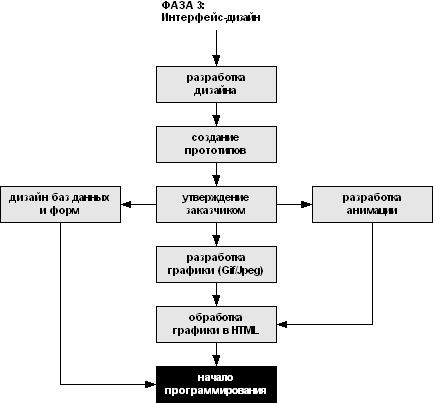
Затем вы должны определиться с навигацией. Как будет посетитель продвигаться по сайту? Какая связь существует между страницами, откуда и куда можно попасть и т.д. Для большинства проектов нет нужды придумывать новые невигационные схемы. Учитесь на сайтах, которые вам нравятся больше всего: проще — лучше. Подгоните существующую удачную модель под нужды своего проекта и используйте ее. Людям необходима возможность легко передвигаться по сайту, только и всего. Фаза 3: Дизайн интерфейсаТретья фаза включает в себя:
Вы изучили своего заказчика, представляете содержание каждой будущей страницы, и полным ходом идет работа над текстами. Самое время заняться интерфейсом. Начните с самой важной страницы, работайте над ней до тех пор, пока у вас не будет как минимум 15 набросков различных вариантов, из которых 5 можно развить дальше. Когда страничка начнет дымиться, поработайте над другими. Продолжайте искать идеи, рисовать и думать. Попробуйте поэкспериментировать с различными эффектами: real audio/vidio, динамический html, необычное использование тегов и т.д. Пусть ваш альбом наполнится зарисовками для входного экрана, навигационных элементов, ключевой графики и второстепенных, украшающих элементов. Используйте коллаж. Проанимируйте частицу большого изображения. Поиграйте со шрифтами, слоями, текстурами, эмоциями. Как только вы найдете удачную тему, проработайте ее как можно глубже, потом отложите в сторону и примитесь за новую. 
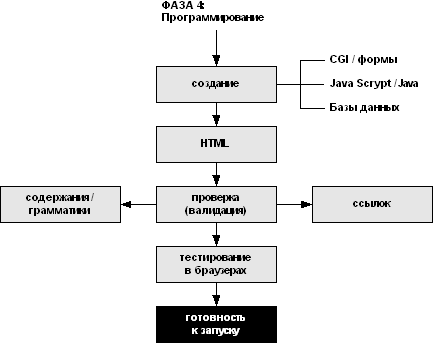
Вообразите себя пользователем и попробуйте смотреть на окружающий мир (Интернет) его глазами. Походите по сайтам, где он может бывать, полистайте его журналы, пообщайтесь с его возможным окружением... Используйте графический редактор. Очень удобно скопировать окно браузера в Photoshop или Illustrator, а затем накладывать слои композиции прямо на него. Выберите 3 законченных варианта: ваш любимый, несколько экстравагантный и консервативный, который, вы уверены, понравится заказчику. Создайте для них прототипы, которые он сможет посмотреть и одобрить. Прототип - черновой вариант связанных между собой основных страниц сайта. Не обязательно писать код для этих страниц, вы прекрасно можете обойтись использованием такого объекта как image map. Порежьте страницы на части и свяжите графику. Не тратьте время на ее оптимизацию, и объясните заказчику, что она немного потеряет в качестве при дальнейшей обработке. Задача прототипов — хорошо смотреться в окне браузера и понравится заказчику. Фаза 4: ПрограммированиеФаза программирования включает в себя:

После того как вы разработали дизайн и сверстали модели основных страниц, можно приниматься за техническую работу - HTML кодирование, CGI формы, базы данных и прочее программирование. Несколько советов: 1. Когда над сайтом работают несколько человек, обязательно стоит договориться об общей логической системе наименований. Если каждый будет скидывать свои творения куда захочется, это будет существенно затруднять поиск коллегам; и это в конце все равно приведет к переименованию файлов. 2. Рассортируйте ваши графические файлы по классам в зависимости от их размера. Старайтесь держать такие классы в минимальном количестве. Например: заголовки, подзаголовки, "ноготки", полная графика и т.д. Графические размеры от 1 до 5. 3. Подберите оптимальную палитру для графики в одном отдельно взятом классе и используйте ее на всех файлах данного класса. Работая над большим сайтом, удобно использовать DeBabelizer (http://www.equilibrium.com), сценарии которого позволяют очень быстро и точно обрабатывать большое кол-во файлов. Так же, он, в отличие от Photoshop'а (http://www.adobe.com), не сдвигает цвета "безопасной Web-палитры" в сторону при оптимизации. 4. Используйте комментарии в своем коде, оставляя пояснения для программистов и создателей текстов. 5. Используйте абсолютно схожий код на различных страницах, для облегчения глобального поиска и изменений. 6. Если на странице очень много текста и других материалов, удалите все "возвраты каретки" и комментарии из кода, что существенно снизит размер файла. 7. Потратьте время на изучение тех программ, с которыми работаете — ваша продуктивность резко повысится. Следите за выходом новых версий и обновляйте свои инструменты регулярно. 8. Делайте копии (Backups) того, что сделали каждый день по окончании работы. 9. Проверяйте свою работу на разных браузерах и основных операционных системах. Поменяйте настройки в браузерах выставив большие или маленькие размеры шрифтов, изменив цветовые настройки, откройте все меню и панели инструментов которые имеются. 10. Проверяйте:
11. Тестируйте, тестируйте и еще раз тестируйте. Подключайте как можно больше людей к этому процессу. Для заказчика это отличная возможность "поучаствовать" в проекте. Если есть возможность проверить на будущих посетителях, не упускайте ее. Внимательно следите, как люди со свежим взглядом на сайт реагируют на вашу навигацию и систему наименований. Не пытайтесь помочь им "найти" что-либо, но попросите комментировать каждый шаг. Например, куда они ожидают попасть при клике на ту или иную кнопку? Часто бывает очень удобно распечатать весь сайт на бумаге и проверять стилистические и грамматические ошибки таким образом. Фаза 5: Публикация и МаркетингПубликация включает в себя:
Маркетинг состоит из следующих моментов:
Последние работы над сайтом могут включать следующее:
При выборе имени домена, старайтесь выбирать простые и легко запоминающиеся слова. Следуйте следующим правилам:
О том как зарегистрировать домен читайте статью Андрея Новикова. Скопируйте структуру сайта со своей машины на сервер заказчика и еще раз протестируйте каждую страничку в брaузере. Конфигурация чужого сервера может потребовать изменений в сценариях или расширениях файлов (htm вместо html). Убедитесь, что все работает так, как вы предполагали. Проведите хорошую рекламную кампанию своему сайту. Я не буду сейчас говорить
о том, как это делается. Тема слишком объемна для данной статьи. Почитайте материал
на следующих сайтах: Если вы надеетесь на регулярных посетителей, стоит заранее составить план обновления материалов. Если заказчик желает делать это сам, потратьте время и научите его управляться с сайтом. Дайте ему минимальные знания по работе с текстовым редактором и ftp-программой. Постарайтесь автоматизировать его действия специальными сценариями. Оставьте о себе хорошую память, и заказчик будет рекламировать вас своим друзьям и знакомым, что может привести к новым заказам. В природе существуют заказчики, которые обставляют выход в свет нового сайта с подобающей событию помпой. Если это не про вашего, все равно отметьте завершение проекта со своей командой или друзьями. |
|
| 2000-2008 г. Все авторские права соблюдены. |