
 |
Библиотека Интернет Индустрии I2R.ru |
||
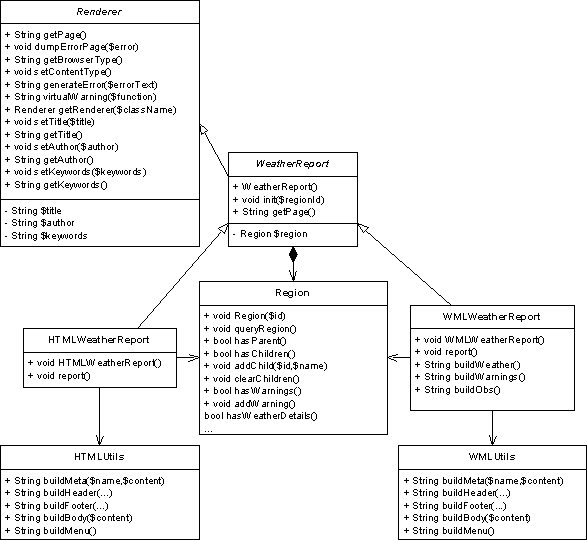
Планирование сайта с помощью UMLЧасть 2Planning Your Web Site With UML<<<...часть перваяЭтап дизайнаЭтап дизайна должен накладываться на этап анализа - уже в то время, когда вы узнаете все больше и больше подробностей о будущей системы, вы начинаете делать наброски того, как она будет построена. Невозможно сначала на 100% проанализировать систему, а затем прямо перейти к ее дизайну. Часто требования к системе развиваются, а иногда и ваша идея построения системы может послужить толчком к развитию требований к ней (и наоборот). Все разработчики занимаются дизайном - но некоторые занимаются им прямо во время написания кода. Вообще-то это работает, но при таком методе труднее становится управлять сложным кодом и совместно работать на ним в команде. Несколько минут потраченные на моделирование системы с помощью диаграмм в конце окупят с лихвой. Дизайн на будущееБольшинство разработчиков проводит большую часть времени за отлаживанием и переделкой кода чем, за его написанием. В особенности это справедливо, когда вам приходится работать над несколькими web-сайтами сразу. Хорошие дизайнерские находки можно переносить с одного сайта на другой в части структуры, организации и построения кода. Однако если вы наворотите код без предварительного планирования, преимущества его использования в перспективе сойдут на нет. Очень эффективным способом визуального изображения сайта является построение нескольких диаграмм классов. Приведенные рисунки показывают несколько ключевых отношений, используемых в диаграммах классов. 
Рис. 5: Диаграмма классов Диаграммы, подобные приведенной выше, можно построить очень быстро. Эта диаграмма, например, изображает мой сайт, о котором я говорил в предыдущей статье - Введение в WML. На ее создание ушло примерно 15 минут. Однако она сослужила хорошую службу при создании и поддержке демо-версии сайта, и позволила избежать переделки кода, которая была бы неизбежной в другом случае. Мне бы хотелось обратить ваше внимание в диаграмме на несколько ключевых моментов (пожалуй, вам предварительно стоит ознакомиться описанием приложения в предыдущей статье о WML).
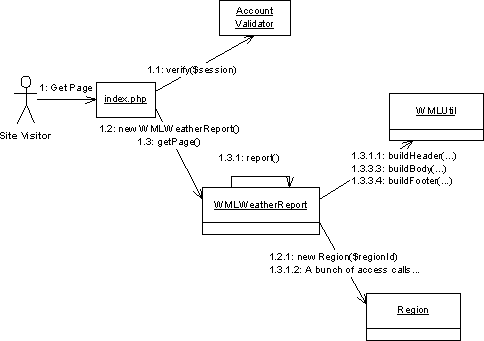
Если система, которую вы строите, не является объектно-ориентированной, диаграммы классов все равно могут помочь вам создать модель приложения. Классы вместо объектов просто будут обозначать различные включаемые файлы и функции. В этом случае на вашей диаграмме будут отсутствовать отношения наследования, слияния (composition), группировки (aggregation) и прочие отношения из ООП. НО тем не менее ваша диаграмма должна показывать с помощью стрелок-зависимостей, какие файлы какими файлами вызываются. Моделирование работы системыИногда необходимо показать, как куски все составные части системы будут работать вместе в процессе. Диаграмма классов показывает все отношения между классами, но не показывает порядок в котором делаются вызовы и то, как результат выполнения одной функции определяет какая функция будет вызываться следующей. Для того, чтобы показать более динамические аспекты системы, язык UML предлагает ряд диаграмм различного типа. Диаграммы сценариев (Scenario diagrams) особенно полезны, если вы разрабатываете модель веб-сайта. Диаграммы сценариев делятся на два вида: диаграммы взаимодействия (collaboration diagrams) и диаграммы последовательностей (sequence diagrams). Как правило не приходится моделировать все действия, происходящие в системе. Обычно, диаграммы сценариев служат для отображения самых сложных частей системы, либо для общего схематического изображения работы кода. Например, с помощью этой диаграммы можно показать, как код проверки пользователя вставляется в определенную страницу, либо показать, как набор утилит служит в различных страницах для создания единого интерфейса сайта. Два типа диаграмм сценариев приведены ниже на рисунках. 
Рис. 6. Диаграмма взаимодействия. Данная диаграмма взаимодействия показывает дизайн того, как на веб-сайте будет создаваться отчет о погоде. Реальный код, стоящий за диаграммой, можно найти в предыдущей статье - введении в WML (исключая механизм проверки пользователя). Некоторые незначительные методы на диаграмме не присутствуют потому, что я был заинтересован в моделировании ключевых шагов процесса. Вы сами можете проследить выполнение методов от "1" до "1.3.3.4". в некоторых командах принято нумеровать диаграммы как 1, 2, 3, 4, но вообще-то лучше показывать глубину вызовов используя следующую нотацию: 1, 1.1, 1.2, 2, 2.1 и так далее. эта схема нумерации показывает систему передачи вызовов более наглядно. Например, диаграмма показывает, что метод report() вызывает несколько функций в объектах WMLUtil и Region. Функция buildHeader(...) в WMLUtil вызывается до того, как мы начали создавать отчет с помощью других функций. Наконец, мы вызываем метод buildFooter(...) в модуле WMLUtil до того, как возвращаемся к методу report() и из него - к методу getPage(). В диаграммы взаимодействия можно добавлять более подробную информацию, например, тип возвращаемых данных, ограничения на данные и прочие условия. 
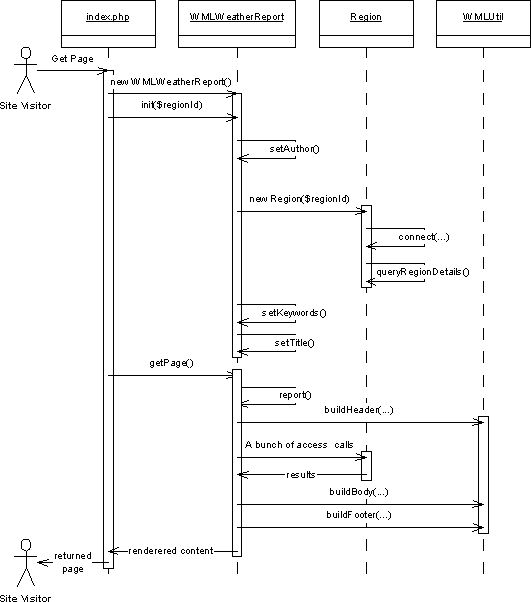
Рис. 7. Диаграмма последовательностей Диаграмма последовательностей очень похожа на диаграмму взаимодействий по тому, какую информацию они показывают. Вообще-то, многие программы UML способны создавать диаграммы последовательностей из диаграмм взаимодействий и обратно. Главное отличие диаграммы последовательностей в том, что на этой диаграмме легче проследить последовательность действий. Кроме того, на этой диаграмме можно указать подробную информацию о времени существования того или иного объекта или о его поведении (например, время ожидания, взаимодействие параллельных нитей процесса, момент создания и уничтожения объектов). Когда возникает вопрос, какую диаграмму строить, я использую несколько критериев, которые помогают мне выбрать наиболее подходящий вариант:
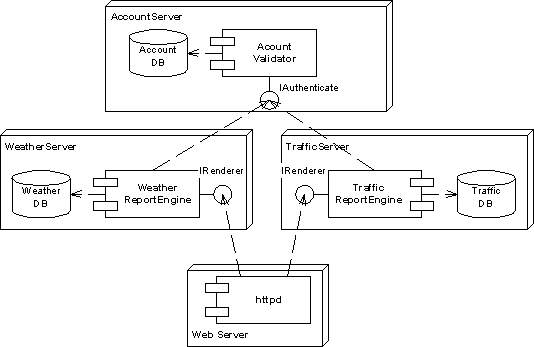
План развертывания приложенияКак было сказано в первой части данной статьи, большинство веб-сайтов не отличаются сложной архитектурой. Однако диаграммы развертывания системы все равно могут представлять для вас интерес по двум причинам: они показывают архитектуру и организацию файлов. Что касается организации файлов, то я предпочитаю работать с инструментами моделирования классов так, как описано в первой части в разделе " Спланируйте страницы ". Здесь же, я упомяну для справки диаграмму компонентов, но в зависимости от сложности сайта вы можете сами решать, нужна она или нет. Следующий ниже пример намеренно использует больше машин (узлов), чем наш простой реальный пример, который вполне уместился бы на одной машине, ну разве что в будущем его понадобилось бы промасштабировать для обслуживания более массовой аудитории. 
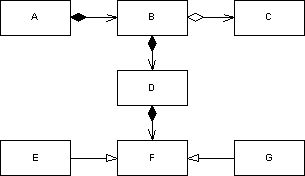
Рис.8: Диаграмма компонентов Принципы хорошего дизайнаUML - это всего лишь инструмент. Если им правильно пользоваться, он облегчит вам работу по созданию хороших сайтов. Но ключом к созданию хорошего сайта являются принципы хорошего дизайна, и никакая нотация не обучит вас им. На эту тем есть множество книг, но я попытаюсь осветить лишь несколько самых главных вопросов. Пишите цельный и несплетенный кодЭту фразу постоянно повторяют при описании принципов объектно-ориентированного программирования. Цельный класс объединяет в себе все поведения и всю информацию, которые имеют общее назначение или задачу. Это значит, что вам не следует будет наполнять код пользовательского интерфейса математическими алгоритмами, или например вам следует поместить все операции и информацию о пользователе в один класс UserAccount. Цельный дизайн важен по ряду причин. Он помогает сократить число зависимостей классов друг от друга, позволяет создать более интуитивный и понятный дизайн, упрощает процесс разъяснения дизайна для других разработчиков, и сокращает количество классов, с которыми разработчику приходится одновременно работать. Например, если вам придется делать изменения в механизм проверки пользователя на вашем сайте, удобнее было бы изменить только один файл, чем несколько. Несплетенный (decoupled) дизайн означает уменьшение числа взаимодействий между классами или файлами. Такой дизайн не только проще понять и объяснить своим коллегам по команде, но его и проще поддерживать. Посмотрите на следующий пример: 
Рис. 9: Пример дизайна №1 Не зная ничего о назначении каждого из изображенных классов, не разумно давать оценку их целостности. Тем не менее, диаграмма показывает, что отношения между классами изящно сведены к минимуму. Из-за этого легче понять поведение кода. Что более важно, изменения в любом из классов минимально влияют на другие классы (например, изменения в классе D непосредственно затронут лишь класс B). Более того, что получения доступа к классу D разработчику не нужно что-то знать о классах E, F или G. А теперь посмотрите на другой пример и сравните. 
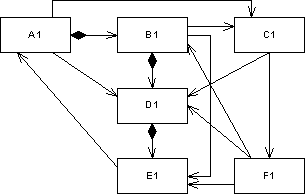
Рис.10: Пример дизайна №2 В этом пример дизайна объекты явно слишком сильно сплетены. Изменения в классе D1 потребуют длительных тестов других классов, чтобы проверить, насколько изменения сказались на них. Более того, если вы хотите выполнить какую-то функцию, вам придется гадать, где она спрятана - в самом классе D1 или в его соседях C1, E1 и/или F1. Чтобы избежать подобного слишком сложного дизайна требуются навыки, но вот советы, которые могут вам в этом помочь:
Найдите инструменты, которые поддерживают процесс дизайнаЕсли вы пользуетесь UML для создания и поддержки ПО вашего веб-сайта, вот несколько инструментов, которые вам могут пригодиться. Подробное их обсуждение выходит за рамки данной статьи, но вы можете отправить мне письмо, если у вас возникнут какие-либо вопросы.
Вот другие варианты, которыми я пользовался очень мало или вообще не пользовался, но которые могут быть отличным вариантом для вас:
ЗаключениеДанная статья представила некоторые основные понятия, связанные с UML. Надеюсь, мне удалось рассказать достаточно про нотацию и ее применение, чтобы вызвать у вас интерес. Небольшая доля формального планирования может значительно повысить эффективность вашего следующего веб-сайта. Кроме того, вам легче будет поддерживать имеющиеся сайты, и вы сможете запросто переносить наработки в следующие проекты. Теперь, лучше всего продолжить изучение нотации с просмотра справочных ссылок, данных в заключение статьи, либо приобрести хорошую книгу и начать пользоваться этими инструментами. Вам будет еще проще, если вы найдете коллегу, знакомого с UML и ООП, который поможет вам советами. <<<...часть перваяЭта статья на английском языке Steve Franklin and WebReview |
|
| 2000-2008 г. Все авторские права соблюдены. |