
 |
Библиотека Интернет Индустрии I2R.ru |
||
Шесть шагов к успеху
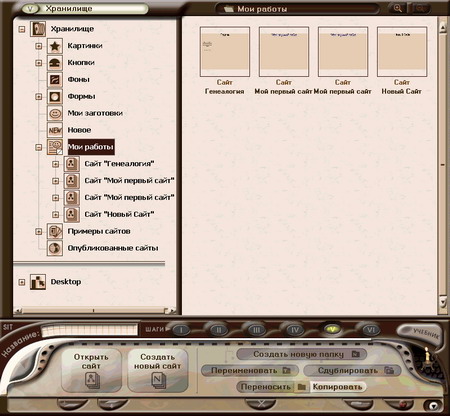
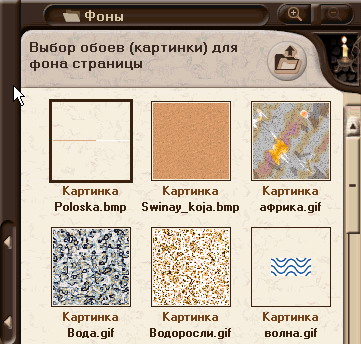
Над серьезными, крупными интернет-проектами работают люди, имеющие немалый опыт в этой области. Используются специальные системы сопровождения сайтов ("движки"), разрабатываются оригинальные композиционные решения. Но все это стоит больших материальных и временных затрат, которых у начинающего пользователя часто просто не бывает. А ведь хочется сделать свой собственный сайт, рассказать о своей работе, увлечениях и при этом обойтись минимальными затратами. И не лезть в дебри программирования, которые, по большому счету, обычному пользователю и не нужны. В таких случаях наиболее простой способ разработки своего сайта - использование редактора, который всю черновую работу берет на себя, оставляя за разработчиком лишь задачу формирования страниц. Одно из возможных решений этой задачи представила компания WEBaby, выпустив простой редактор сайтов "Сайткрафт". Программа уже прошла испытание рынком - она была выпущена около двух лет назад и заняла свою нишу. И пусть разработчики пока еще недовольны количеством проданных экземпляров, свои почитатели у программы уже есть. А это немало. Но давайте и мы разберемся, что за возможности предлагает своим пользователям "Сайткрафт".  Самое главное отличие (а следовательно, и возможности программы) в том, что она сделана под пользователя. А это значит, что пользователю предоставляется максимально простой, удобный и понятный интерфейс, который за несколько шагов (их всего-то шесть!) позволяет пройти весь путь от создания сайта до его публикации в Сети. Возможно, кому-то эти шаги покажутся слишком простыми, а возможности конструктора примитивными. Да, и такое могут сказать. Но для того, кто делает первые шаги, этот конструктор даст возможность понять, что сделать сайт своими руками - можно! А начинается все с названия - как сайт назовешь, так и жить он начнет. Поэтому, пусть и говорят разработчики, что название всегда исправить можно, лучше его сразу придумать. А вот о визуальном оформлении названия на начальном шаге можно не задумываться - для этого еще будет время. Название придумано? Тогда вы готовы к первому шагу. И сделаем небольшое отступление. После запуска программы на вашем дисплее появится панель с набором различных фигурок, названий, меню и окно, в котором, собственно, и будет происходить работа над создаваемым сайтом. Панель меняется от шага к шагу, меняется она и внутри шагов, если действия, которые требуется выполнять, состоят из нескольких частей. Панель подобна фотопленке - прокручивается с одного положения в другое. С помощью указателя мышки панель и рабочее окно можно смещать по горизонтали вдоль экрана, убирая почти полностью за его боковые края. Иногда это полезнее, чем сворачивать окно.  "Сайткрафт" - программа для пользователя, а не для разработчика Итак, выбрав название, мы переходим к первому шагу. Очень ответственный шаг - здесь нужно решать, сколько и каких страниц (разделов) будет на вашем сайте. Иными словами - строится модель сайта. Начинается она с главной страницы, название которой соответствует названию сайта. На первом шаге вы можете выбрать, как будут располагаться на странице кнопки, связывающие ее с другими разделами. Выбор небольшой - горизонтально вверху, вертикально слева или справа, без кнопок. Здесь же можно дать разделам названия, они же будут показаны и на кнопках навигации. Разделы можно сделать многоуровневыми. Для этого достаточно выбрать в качестве текущей главную страницу требуемого раздела (она будет выделена более темным цветом) и добавить в нее новые страницы. Но вот модель сформирована, можно переходить к следующим шагам - формированию содержания страниц. Делать это просто и очень просто. На первом шаге выберите страницу, которую вы собираетесь оформлять. Для этого достаточно дважды щелкнуть по ней мышкой. Выбранная страница приобретет более темный оттенок, и остальные действия будут производиться уже над ней. А это - шаги два и три. Второй шаг определяет внешний вид страницы - цвет фона или фоновое изображение, размер страницы по ширине, подключение музыкальных файлов и дополнительных кодов к странице. Настроив внешний вид одной из страниц, можно продублировать его на остальные. Процесс похож на дублирование формата абзаца в Word. Выбирается страница, которую нужно отформатировать по подобию уже выполненной настройки, выбирается кнопка "Оформить по подобию". В открывшемся окне с перечнем страниц выбирается та, чье оформление нужно применить к текущей. На этом процесс настройки страницы завершается. Жаль, что для каждой страницы такую настройку приходится выполнять индивидуально. Тем не менее настройка выполнена, переходим к следующему упражнению (шаг три). О, вот это уже серьезное испытание. На этом шаге страница должна приобрести свой окончательный вид - получить графическое оформление (рисунки, символы) и текстовое наполнение. И опять следует помнить, что конструктор сайтов предназначен для простых решений. Размещение текстов и рисунков выполняется по пути наименьших затрат, что означает, например, что картинку можно поставить на пустое место страницы или на другую картинку, но нельзя поставить на текст или на кнопку. Аналогичные ограничения есть и для размещения текстов, при этом текст можно вставить только в прямоугольную рамку. Если говорить об HTML-коде, то размещение текста в рамке равнозначно созданию таблицы, ее строки и ячейки. Только создается такой код незаметно для разработчика интерфейса.  На этом шаге можно поработать с оформлением заголовков страниц, с кнопками. С текстом можно работать, как в обычном текстовом редакторе, - изменять шрифт, его цвет, размер, расположение в рамке. При выборе редактируемого элемента будет меняться инструментальная панель, отображая те действия, которые можно выполнять над выбранным объектом. Для упрощения работы любой фрагмент текста можно оформить по подобию уже имеющегося фрагмента. Здесь же можно вставить таблицы (уже не как HTML-код, а как настоящие таблицы, для визуального их отображения на сайте). В текст можно вставить картинку, подложить под него графическую основу, добавить подсказку, которая будет появляться при наведении курсора на текст, оживить его действием или вставить ссылку. Есть один недостаток в этом редакторе - отсутствует полноценная отмена действий. Сделал - все, вернуться обратно можно только на один шаг. Это относится к работе с текстом. А с графикой и кнопками пока еще сложнее. Разработчики обещают выпуск в скором времени нового продукта, где вопросы редактирования будут решены значительно глубже. Два шага на каждую страницу - и сайт готов На этом же шаге можно вставить карту сайта. В ряде случаев она будет более полезна, чем кнопки перехода (кнопки можно и удалить). Карту можно обновлять по мере добавления страниц, можно настраивать начертание шрифта. Но вот расположение ее почему-то всегда одно и то же - вертикальное. Впрочем, на вкус и цвет у каждого свое мнение. Кому-то нравится, а кто-то не примет такой вариант.  Второй и третий шаги надо применить ко всем вашим страницам, которые в результате приобретут тот вид, который вы придумали. Да, внешний вид не будет являться высокохудожественным произведением, если вы не являетесь хорошим дизайнером или художником. Оригинальность дизайна обеспечивается все же иными средствами. Здесь же главное - легкость и удобство создания несложного, но добротного сайта. А добротность (отсутствие ошибок) проверяется уже на следующем, четвертом, шаге. На этом шаге после выполнения проверки программа покажет сайт в виде модели и на страницах, где будут обнаружены недочеты или недоделки, выставит специальный знак. Другой знак будет выставлен на разделах, внутри которых находятся страницы (или страница), имеющие недоработки. Подведя курсор к этому знаку, вы увидите подсказку, поясняющую, что за недоработка обнаружена, а кликнув по значку, перейдете на страницу с недоработкой. Простейшую проверку созданного сайта выполнит эта же программа - "Сайткрафт" Программа самостоятельно присваивает страницам названия, под которыми они будут выкладываться на сайт. Если эти названия по каким-либо причинам вас не устраивают, их можно на этом шаге поменять. Здесь можно дать краткое описание каждой страницы и ввести ключевые слова (если говорить в терминах HTML, то идет заполнение мета-тегов). Ну а после того как вы навели лоск на ваши страницы, можно и посмотреть, как они будут выглядеть в браузере. Смотреть можно как отдельную страницу, так и весь сайт в целом. По словам ведущего разработчика программы Сергея Самойленко, "ограничений для просмотра в браузерах в данный момент нет. Этому мы уделили отдельное внимание еще при разработке первой версии, сайты которой хорошо показывались на IE 4 и NN 4.78 и выше. Сейчас сайты работают на IE 4 и выше, NN 6, Opera 6 и выше, Mozilla, FireFox". И последнее, что можно сделать на этом этапе, - сохранить созданный проект в кодах HTML. Вот только здесь вы можете столкнуться с кодами, которые на предыдущих этапах вам были совершенно не нужны! Разместить сайт в Интернете? Нет ничего проще, если вы работаете с этой программой И, наконец, последний, шестой, шаг. Для начинающего он не менее сложен, чем первый. Почему? Потому что именно сейчас и может решиться вопрос о том, где и как разместить свой сайт в Интернете. Кнопка, которая будет вам доступна, - "Опубликовать сайт". Но не торопитесь нажимать на нее. Для публикации сайта нужно определиться с местом, где он будет размещен, интернет-адресом, правами доступа и еще рядом настроек, требующихся для публикации. И здесь вам на помощь опять же придет программа "Сайткрафт", поскольку она поможет зарегистрировать ваш сайт на одном из нескольких бесплатных хостингов (если вы предпочитаете бесплатное размещение). Описывать подробности, как и что требуется от вас для публикации, я не буду. Этот этап весьма подробно и последовательно описан в учебнике, прилагаемом к программе. Все, что требуется от вас, описано пусть и кратко, но более чем понятно. Следуя инструкциям, вы сможете самостоятельно выполнить все действия и опубликовать сайт. (К слову, учебник, как и подсказки к программе, написан очень живым и понятным языком, доступным для любого человека, каким бы новичком он ни был в сайтостроении и Интернете.) Но вот и все: даже удивительно, до чего быстро можно создать сайт, если не побояться приступить к этому процессу. И не удивлюсь, если люди, купившие этот продукт и создавшие с его помощью сайт, не захотят затем развивать его дальше, используя уже иные инструменты и возможности. Главное - первый шаг, второй, третий... и шестой! Автор: Михаил Брод |
|
| 2000-2008 г. Все авторские права соблюдены. |